1.获取表单输入
var input1 = this.comp('input1').val(); // input1为xid
2.bind-visible动态显示
UI中
bind-visible="isBoxShow"
js中
var Model = function(){
this.isBoxShow = justep.Bind.observable(false);
};
Model.prototype.showBox = function(event){
this.isBoxShow.set(true);
};
3.页面内的数据共享
页面加载时候ajax获取到数据,提交表单时候需要用到,直接在define下定义变量
4.提示框
justep.Util.hint("操作成功");
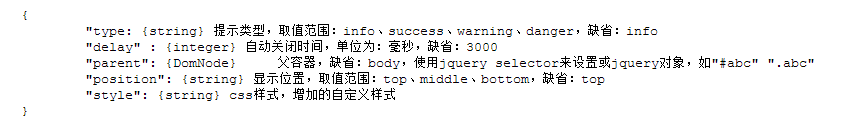
justep.Util.hint('test', {
"type" : "info",
"delay" : 1000000,
"position" : "middle",
"style" : "background-image : -webkit-linear-gradient(top, #EF0A69 0, #EF0A69 100%);"//只需要把 #EF0A69 改成其他颜色即可
});
相关样式
.x-hint{
font-size:28px;
color:blue;
}

5.获取jquery对象
$(this.getElementByXid('modalBox')).show();
6.img标签
<img src="" alt="" xid="image1" bind-attr-src="$model.toUrl('./img/weixin.png')" style="width:40px;height:40px;"></img>
//图片路径转换
Model.prototype.toUrl = function(url){
return url ? require.toUrl(url) : "";
};
7.页面中读取data中的数据
<label class="x-label" xid="label1" bind-text='$model.regData.label("userName")'/> // 获取‘regData’data组件中'显示名称'部分的值
8.渲染列表
class="x-list-template"下的第一个节点为模板,其所有子节点根据数据进行循环
<div component="$UI/system/components/justep/list/list" data="settlementListData">
<div class="x-list-template">
<span bind-text="ref('id')"></span>
</div>
</div>
list组件的data属性和data组件xid的对应
<div component="$UI/system/components/justep/data/data" autoLoad="true" xid="settlementListData" idColumn="id" onCustomRefresh="getSettlementList"> <column label="id" name="id" type="String" xid="xid3"></column> </div>
js部分
Model.prototype.getSettlementList = function(event){
var me = this;
var url = 'Merchantapi/SortingApi/getSettlementList';
var memberToken = localStorage.memberToken;
var parameter = {
memberToken: memberToken,
status: 1
};
me.comp("settlementListData").clear();
ajax(url, 'post', parameter, function(res){
console.log(res);
if (res.apiCode == 0) {
me.comp("settlementListData").newData({
defaultValues : [{
"id" :1,
"name" :666
}]
});
};
});
};
数据流向:js部分通过data组件的xid来操作dada组件的数据,list组件的data属性绑定data组件的xid属性
整个过程中,data组件的xid作为中转标识
9.嵌套列表
创建两个data组件,分别对应两个list组件
<div component="$UI/system/components/justep/data/data" autoload="true" xid="firstLocation" idcolumn="lid">
<column label="lid" name="lid" type="String" xid="xid20"></column>
<column label="name" name="name" type="String" xid="xid21"></column>
<data xid="default1">
[{"lid":"1","name":"0"}]
</data>
</div>
<div component="$UI/system/components/justep/data/data" autoload="true" xid="secondLocation" idcolumn="lid">
<column label="lid" name="lid" type="String" xid="xid22"></column>
<column label="parentId" name="parentId" type="String" xid="xid23"></column>
<column label="name" name="name" type="String" xid="xid24"></column>
</div>
html部分,用到dataitemalias属性和filter
<div component="$UI/system/components/justep/list/list" data="firstLocation" dataitemalias="firstRow">
<div class="x-list-template">
<div class="firstItem">
<span bind-text="ref('name')"></span>
<div component="$UI/system/components/justep/list/list" data="secondLocation" filter="$row.val('parentId')==firstRow.val('lid')">
<div class="x-list-template">
<span bind-text="ref('name')"></span>
</div>
</div>
</div>
</div>
</div>
数据结构,子列表parentId和父列表lid对应
{
"location": [{
"lid": "1",
"name": "\u8d27\u4f4dA",
"secondLocation": [{
"lid": "2",
"parentId": "1",
"name": "A1"
},
{
"lid": "3",
"parentId": "1",
"name": "A2"
},
{
"lid": "4",
"parentId": "1",
"name": "A3"
},
{
"lid": "5",
"parentId": "1",
"name": "A4"
}]
},
{
"lid": "8",
"name": "\u8d27\u4f4dB",
"secondLocation": [{
"lid": "9",
"parentId": "8",
"name": "B1"
},
{
"lid": "10",
"parentId": "8",
"name": "B2"
},
{
"lid": "11",
"parentId": "8",
"name": "B3"
}]
}]
}
js部分,注意外层循环开始时候调用clear对列表进行清除
me.comp("firstLocation").clear();
me.comp("secondLocation").clear();
for (var i = 0; i < locationData.length; i++) {
me.comp("firstLocation").newData({
defaultValues: [{
"lid": locationData[i].lid,
"name": locationData[i].name
}]
});
var secondlocationData = locationData[i].secondLocation;
for (var j = 0; j < secondlocationData.length; j++) {
me.comp("secondLocation").newData({
defaultValues: [{
"lid": secondlocationData[j].lid,
"name": secondlocationData[j].name,
"parentId": secondlocationData[j].parentId
}]
});
}
//second
}
10.页面传参
12.data组件相关
data单个对象赋值
me.comp('count').setValue('countYes',res.countYes);
me.comp('count').setValue('countNo',res.countNo);
data数组赋值
me.comp("list").clear();
for (var i = 0; i < data.length; i++) {
me.comp("list").newData({
defaultValues: [{
"id": data[i].id,
"time": data[i].updatetime,
"settlementNo": data[i].settlementNo,
"settlement": data[i].settlement
}]
});
}
直接从data取值
<span bind-text=' $model.count.val("countNo")'></span>
http://blog.sina.com.cn/s/blog_667ac0360102wl8h.html
13.什么时候需要data组件
