在使用微信小程序开发微信支付功能时,使用云开发中的微信支付云调用,将商品信息、支付价格等信息传入云函数中,并在返回的字段payment获取wx.requestPayment接口所需要的所有信息。通过此方法完成微信支付,在wx.requestPayment支付完成后,支付用户如果不点击支付界面中的完成按钮,wx.requestPayment不会触发回调函数success,因此如果将支付后的数据处理(如更新服务器中支付状态、更新商品余量等)就不会触发相应函数。
小程序这样设计wx.requestPayment的回调函数,目的在于将支付结果的处理放在服务器端,不能将支付结果的修改权限交给每一个付款的客户端(即不能自己付完款然后自己告诉服务器自己付款完成了!),因此这不是wx.requestPayment的BUG!!那么通过云开发怎么实现支付结果的通知呢?
在微信支付云调用中,有两个参数functionName和envId,这两个参数就是用于支付结果回调用的。

微信支付云调用中云函数的代码:(注意functionName和envId要填写需要调用的云函数ID和函数名)
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async function(event, context) {
const res = await cloud.cloudPay.unifiedOrder({
"body" : event.body,//支付内容描述
"outTradeNo" : event.outTradeNo,//支付订单号
"spbillCreateIp" : event.spbillCreateIp,//这里填这个就可以
"subMchId" : event.subMchId,
"totalFee" : event.totalFee,//订单总金额
"envId": "data-xxxx",//回调函数所处云开发环境ID,注意这两个参数即为支付结果回调的传入参数
"functionName": "payBack",//回调函数名,注意这两个参数即为支付结果回调的传入参数
})
return res
}
我们新建云函数payBack,在云函数中打印回调信息:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env:cloud.DYNAMIC_CURRENT_ENV
})
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
console.log('payment callback!',event)
//接下来可写支付成功后的服务器数据更新代码
}
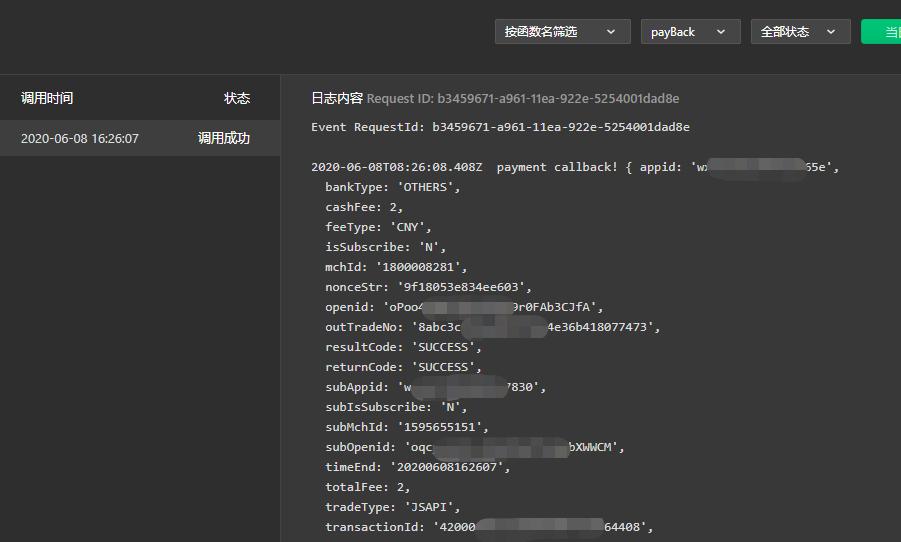
将新建的云函数payBack上传部署至云开发环境中,此时当支付完成时,回调函数就会被触发,回调函数内容:

回调函数的回调信息可在云控制台中云函数的日志中进行查看!!接下来就可以根据这些信息添加功能代码了!
注意:
支付结果回调的云函数必须返回如下一个对象,否则会视为回调不成功,云函数会收到重复的支付回调:

云函数完整代码:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env:cloud.DYNAMIC_CURRENT_ENV
})
// 云函数入口函数
exports.main = async (event, context) => {
const orderId = event.outTradeNo
const openid = event.userInfo.openId
const returnCode = event.returnCode
const cashFee = event.cashFee
if(returnCode == 'SUCCESS'){
const db = cloud.database()
//更新云数据库数据
const res = {errcode:0,errmsg:''}//需要返回的字段,不返回该字段则一直回调
return res
}
来源:https://www.freesion.com/article/9872836919/
