1.application request route安装后面板中不显示
查看系统是32位还是64位,下载对应的安装文件即可
https://www.iis.net/downloads/microsoft/application-request-routing
2.fjp开头接口转发到fjp,其余8009端口转发到8001
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Reverse Proxy to fjp" stopProcessing="true">
<match url="^fjp/(.*)" />
<action type="Rewrite" url="http://fjp.baidu.com/{R:1}" />
</rule>
<rule name="url" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="http://10.10.10.10:8001/{R:0}" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
3.页面中使用
fjp相关接口请求以fjp为前缀,
let res = await axios.post('fjp/token',qs.stringify(obj))
此时真实请求的地址为
http://fjp.baidu.com/token
其余请求写法
let res = await axios.post('/token',qs.stringify(obj))
对应的地址为
http://10.10.10.10:8001/token
4.本地webpack开发环境配置
proxy:{
'/fjp':{
target:'http://fjp.baidu.com/',
changeOrigin: true,
pathRewrite:{
'^/fjp':''
}
},
"/":{
changeOrigin: true, // 是否启动代理
target: 'http://10.10.10.10:8001' // 代理的域名
}
}
5.相关文档
https://docs.microsoft.com/en-us/iis/extensions/url-rewrite-module/reverse-proxy-with-url-rewrite-v2-and-application-request-routing
6.后记
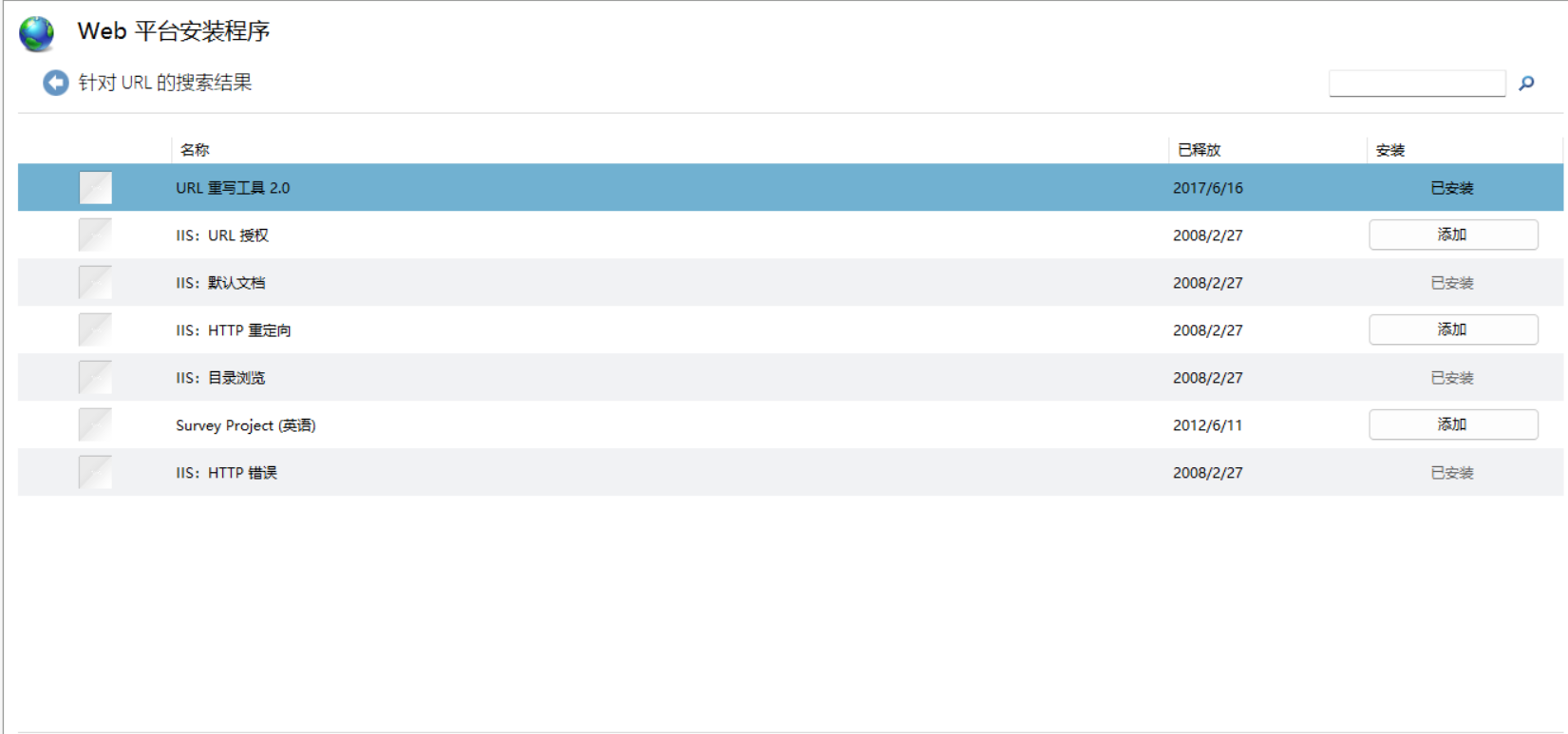
URL Rewrite模块如果缺少,可以通过Web平台安装程序,安装

点击添加后要再点击安装,安装完界面上可能不出来,关掉界面重启刷一试试
