看图之前我们首先来了解几个对象原型的基本知识:
例子:
function Fn() {}// Fn为构造函数
var f1 = new Fn();//f1是Fn构造函数创建出来的对象
构造函数的prototype属性值就是对象原型。(Fn.prototype就是对象的原型)
构造函数的prototype属性值的类型就是对象 typeof Fn.prototype===object.
对象原型中的constructor属性指向构造函数 (Fn.prototype.constructor===Fn)
对象的__proto__属性值就是对象的原型。(f1.__proto__就是对象原型)
Fn.prototype===f1.__proto__ 其实它们两个就是同一个对象—对象的原型。
所有Fn.prototype.__proto__===Object.prototype
typeof Object.prototype ===object。
Object.prototype.__proto__===null。
我讨论原型就是指的对象与原型对象之间的关系。所以原型链也称之为对象链。
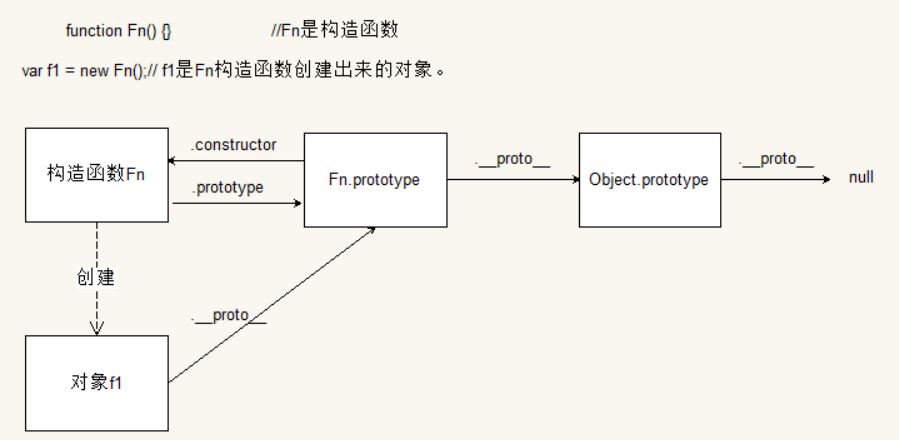
有了以上的基础知识,下面的原型链图你就可以看明白了。

所以对象f1的原型链:f1.__proto__—->Fn.prototype.__proto__—–>Object.prototype.__prototype__—->null
参考链接:https://blog.csdn.net/qq_34629352/article/details/78553716
三张图搞懂JavaScript的原型对象与原型链:https://www.cnblogs.com/shuiyi/p/5305435.html
