格式:
console.log("%c要显示的字符串","css样式");
示例代码
console.clear();
console.log("%c ", "border-top: 4px dotted #dadada; font-size: 42px;");
console.log("%chttp://willless.com", "font-size: 42px; color: #fff; text-shadow: 0 1px 0 #eaeaea, 0 2px 0 #dadada, 0 3px 0 #bababa, 0 4px 0 #b0b0b0, 0 5px 0 #a0a0a0, 0 6px 1px rgba(0,0,0,.1), 0 0 5px rgba(0,0,0,.1), 0 1px 3px rgba(0,0,0,.3), 0 3px 5px rgba(0,0,0,.2), 0 5px 10px rgba(0,0,0,.25), 0 10px 10px rgba(0,0,0,.2), 0 20px 20px rgba(0,0,0,.15);");
console.log("%c ", "border-bottom: 4px dotted #dadada; font-size: 42px;");
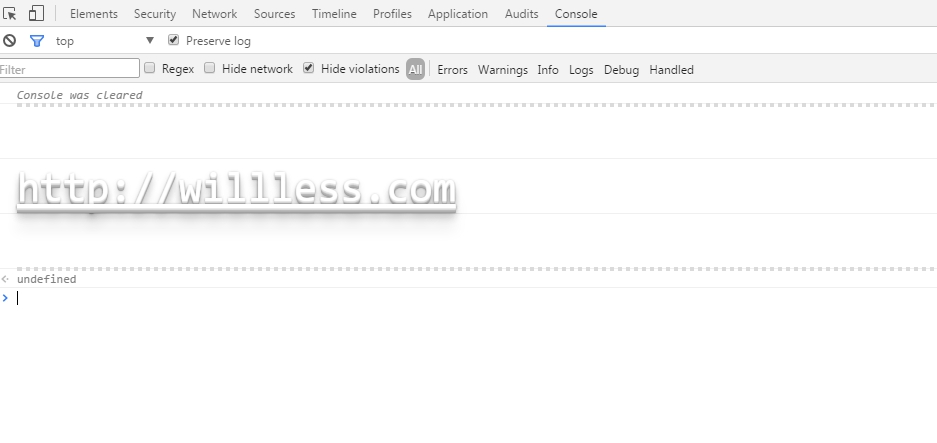
在console下执行效果如下:

console其它常用方法
1.console.dir()用于dump某些对象的详细信息
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
console.dir(c);
console.dir(jQuery);//打印jQuery对象的详细信息
2.console.dirxml()用于显示dom节点的详细信息
console.dirxml(jQuery('pre'));
3.console.trace()用来追踪函数的调用轨迹
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
4.console.time()和console.timeEnd(),用来显示代码的运行时间
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
5.显示console对象的详细信息
console.dir(console);
