问题来源:
用户使用小程序时若关闭了定位权限,想要重新打开时操作不易,所以要引导去设置里重新打开
解决:
当第一次关闭授权定位后,wx.chooseLocation就会一直调用fail方法,所以当点击打开位置功能时,最好先判断当前是否关闭了定位授权(见wx.getSetting文档详情),再会跳出自定义弹框(showCon),引导前往设置打开定位
wx.chooseLocation({
success: function(e) {
//允许打开定位
},
fail: () => {
//不允许打开定位
wx.getSetting({
success: (res) => {
if (!res.authSetting['scope.userLocation']) {
//打开提示框,提示前往设置页面
that.setData({
showCon: true
})
}
}
})
}
})


由于前往设置需要使用button的open-type,因此弹框需要自定义,例如下方,不需要弹框的情况下引用button组件即可(详情见官方文档)
//wxml
<view wx:if="{{showCon}}" class="modal-mask" bindtap="changeModalCancel">
<view class="modal-dialog">
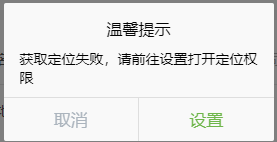
<view class="modal-title">温馨提示</view>
<view class="modal-content">
获取定位失败,请前往设置打开定位权限
</view>
<view class="modal-footer">
<view class="btn-cancel" catchtap="changeModalCancel">取消</view>
<button open-type="openSetting" class="btn-confirm button-on-view" style="padding:0rpx;" catchtap="changeModalCancel">设置</button>
</view>
</view>
</view>
//wxss
.modal-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);
overflow: hidden;
z-index: 9999;
display: flex;
align-items: center;
justify-content: center;
}
.modal-dialog {
width: 540rpx;
overflow: hidden;
z-index: 9999;
background: #f9f9f9;
border-radius: 5rpx;
}
.modal-title {
padding-top: 30rpx;
font-size: 32rpx;
color: #030303;
text-align: center;
}
.modal-content {
padding: 20rpx 32rpx;
font-size: 28rpx;
}
.modal-footer {
display: flex;
flex-direction: row;
height: 86rpx;
border-top: 1px solid #dedede;
font-size: 34rpx;
line-height: 86rpx;
}
.btn-cancel {
width: 50%;
color: #abb4bd;
text-align: center;
border-right: 1px solid #dedede;
}
.btn-confirm {
width: 50%;
color: #6fb64b;
text-align: center;
font-weight: 500;
}
以上主要是通过wx.chooseLocation、 wx.getSetting、button的open-type=”openSetting”的运用,同样也适用于打开用户信息权限,希望有所帮助!
来源:https://blog.csdn.net/maria028/article/details/82804955
