1.入口页面,通常是index
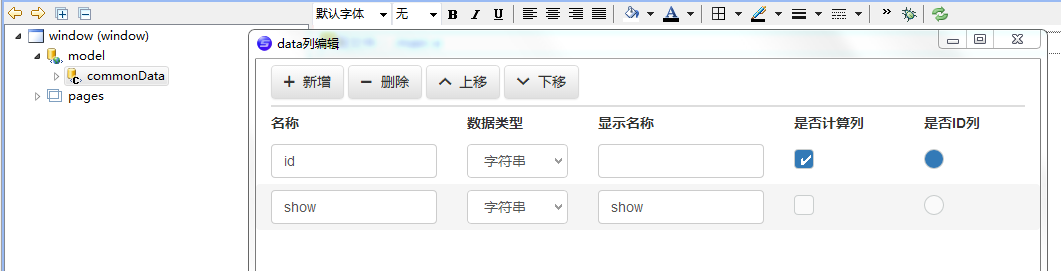
2.创建data组件,添加字段,并设置默认值


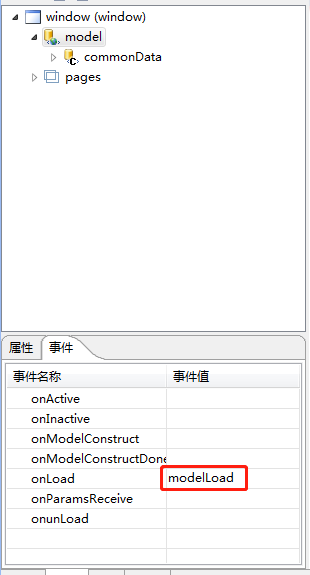
model添加onLoad事件

3.html部分
<div component="$UI/system/components/justep/model/model" xid="model" style="height:auto;left:390px;top:161px;" onload="modelLoad">
<div component="$UI/system/components/justep/data/data" autoload="true" xid="commonData" idcolumn="id">
<column iscalculate="false" name="id" type="String" xid="xid2"></column>
<column label="show" name="show" type="String" xid="xid1"></column>
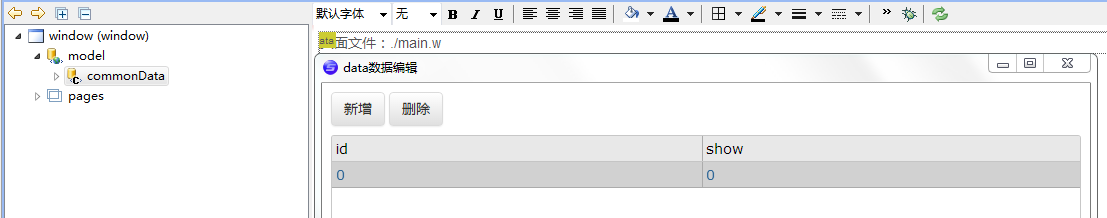
<data xid="default1">
[{"id":"0","show":"0"}]
</data>
</div>
</div>
3.js部分
Model.prototype.modelLoad = function(event){
window.commonData = this.comp('commonData');
this.comp('commonData').setValue('show', 1);
};
4.子页面接收
<div bind-css="{'isshow':window.commonData.getValue('show')==1}"></div>
var show = window.commonData.getValue('show');
console.log('show');
