1.type="index"自定义显示内容
<el-table-column type="index" :index="indexMethod" label="序号"> </el-table-column>
最后一列的index位置显示汇总
indexMethod(index){
if (index === this.tableData.length - 1) {
return '汇总'
} else {
return index + 1
}
}

2.合并列
<el-table id="table" :data="tableData" :span-method="objectSpanMethod"></el-table>
合并最后一行的前面7列
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (rowIndex === this.tableData.length - 1) {
if (columnIndex === 0) {
return {
rowspan: 1,
colspan: 7
}
} else if ([1,2,3,4,5,6].includes(columnIndex)) {
return {
rowspan: 0,
colspan: 0
}
}
}
}
3.合并行
<el-table id="table" :data="tableData" :span-method="objectSpanMethod"></el-table>
第一列的多行分别合并
spanMethod ({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
if (rowIndex === 0) {
return { rowspan: 3, colspan: 1 }
} else if ([1, 2].includes(rowIndex)) {
return { rowspan: 0, colspan: 0 }
} else if (rowIndex === 3) {
return { rowspan: 3, colspan: 1 }
} else if ([4, 5].includes(rowIndex)) {
return { rowspan: 0, colspan: 0 }
} else if (rowIndex === 6) {
return { rowspan: 8, colspan: 1 }
} else if ([6, 7, 8, 9, 10, 11, 12, 13].includes(rowIndex)) {
return { rowspan: 0, colspan: 0 }
} else {
return { rowspan: 1, colspan: 1 }
}
}
}

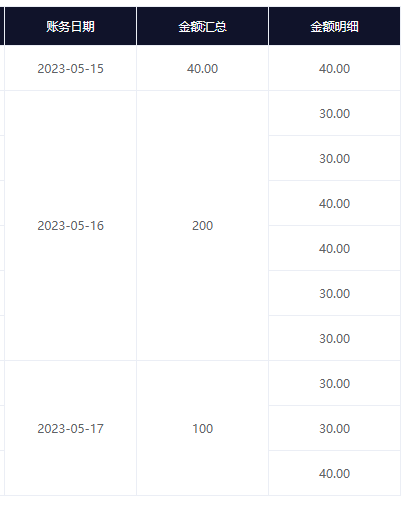
4.合并属性相同的行,并生成合计
<el-table :data="tableData" :span-method="objectSpanMethod"></el-table>
接口返回的数据预处理
getData () {
this.tableData = res.data.list
this.tableMerge(res.data.list, 'date')
this.tableCellMerge(res.data.list, 'amount', 'amountMerge')
}
功能函数
tableMerge (tableData, mergeKey) {
// 同一天的行合并
let rowSpanArr = []
let position = 0
for (let [index, item] of tableData.entries()) {
if (index === 0) {
rowSpanArr.push(1)
position = 0
} else {
if (item[mergeKey] === tableData[index - 1][mergeKey]) {
rowSpanArr[position] += 1
rowSpanArr.push(0)
} else {
rowSpanArr.push(1)
position = index
}
}
}
this.rowSpanArr = rowSpanArr
},
tableCellMerge (tableData, cellName, cellNameMerge) {
// 相同的金额累加到第一列
let list = this.rowSpanArr
list.forEach((item, index) => {
let tableItem = tableData[index]
if (item > 1) {
let amount = 0
for (let i = 0; i < item; i++) {
amount += Number(tableData[index + i][cellName])
}
tableItem[cellNameMerge] = amount
} else if (item === 1) {
tableItem[cellNameMerge] = tableItem[cellName]
}
this.$set(tableData, index, tableItem)
})
}
span-method处理
objectSpanMethod ({ row, column, rowIndex, columnIndex }) {
if ([1, 2].includes(columnIndex)) {
let rowSpan = this.rowSpanArr[rowIndex]
return {
rowspan: rowSpan,
colspan: 1
}
}
}