
什么是直方图?
直方图如何绘制?
什么是通道直方图?
什么是RGB直方图?
如何阅读直方图?
直方图在后期修图中如何应用?
认真学习这篇文章
就能找到答案!
一.认识色彩与RGB模型
1为什么人能看见色彩
我们之所以能够看到这个世界,是因为有光的存在,而我们之所以能区分不同的颜色,正是因为光的波长和强度可以有很大的区别。

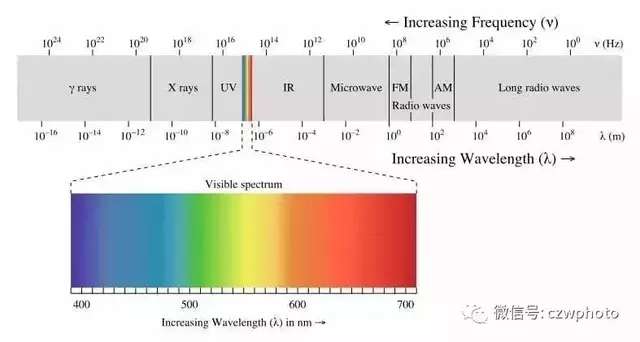
光作为一种电磁波,其波长范围很大,但人眼可以看到的波长范围却很有限,这部分能够被人眼所观察到的波长范围被称为可见光,人眼可以感受到的波长范围一般是落在390 纳米到 700纳米。

可见光的范围
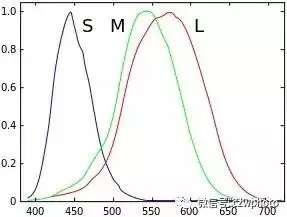
人眼之所以能够区分不同的色彩,正是因为人眼中的视锥细胞对波长有着不同的敏感范围,一般人眼中有三种不同的视锥细胞:
第一种主要感受红色,它的最敏感点在565纳米左右;第二种主要感受绿色,它的最敏感点在535纳米左右;第三种主要感受蓝色,其最敏感点在420纳米左右。

视锥细胞的光敏感曲线
例如现在有一束光光进入人眼睛,S视锥细胞的反应最强烈,另外两种视锥细胞的几乎没有反应,那么大脑就知道进入我们眼睛的光线是蓝色,正是基于此,我们才能区分各种各样的色彩。
也正是基于人眼这样一个生理特征,我们才将红绿蓝确定为三原色。
虽然眼球中的椎状细胞并非对红、绿、蓝三色的感受度最强,但是因为椎状细胞所能感受的光的带宽很大,红、绿、蓝也能够独立刺激这三种颜色的受光体,并且这三种颜色的区分度更大,因此这三色被视为原色。
因此,三原色并不是光的物理性质,而是基于人眼的独特生理特征确定下来的。

通过以上知识,我们可以知道:色相从本质上来说是不同波长的光线进入人眼睛之后,人对此产生的不同视觉感受的一种描述。蓝色和绿色之所以能够被我们区分,正是因为蓝色和绿色对应的光线具有不同的波长。
2计算机是如何表示颜色的
我们人类在认识颜色的时候经常会从这三个角度出发:这是什么颜色?它鲜不鲜艳?它明不明亮?例如我们看到今天小明戴了一顶帽子,我们会说:你今天这个绿色的帽子看起来真不错!很鲜艳,亮堂堂的!

但对于机器而言,这种描述它们是无法理解的,就像你对机器说:把这顶帽子的颜色显示为绿色,这时候机器会十分困惑,到底什么是绿色?纯绿色?青绿色?草绿色?水绿色?因此它根本无法去执行你的指令。
这时候我们就需要为机器专门设计一种模型去辅助它们理解,这就是RGB色彩模型。
前面我们提到光的三原色是红绿蓝,将这三种颜色按照不同比例、不同强度进行混合就可以得到各种各样的其他颜色。
如果我们需要让显示器显示出对应的色彩,我们只需要告诉它们对应的R(红)、G(绿)、B(蓝)含量即可。
例如我们需要让电脑显示纯绿色,我们就告诉它:绿色的发光强度达到最大(255),红色和蓝色不发光,表示出来就是RGB(0,255,0),这个颜色就表示纯绿色。

同理,我们也可以用RGB(255,0,0)来表示纯红色,RGB(0,0,255)来表示纯蓝色,电脑就是喜欢理解精确化的数字语言,而不喜欢指意模糊的自然语言 。
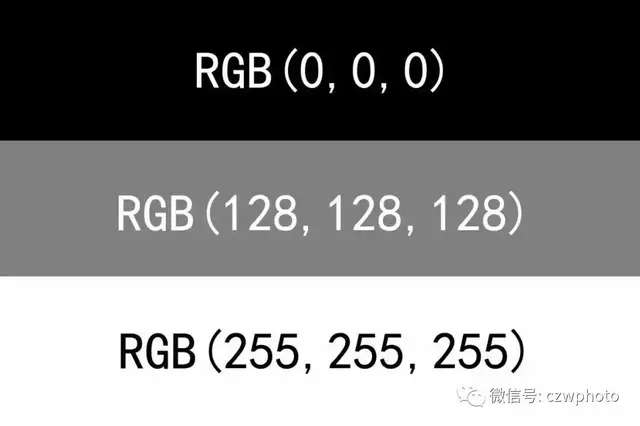
现在电脑已经可以显示纯正的红、绿、蓝三种颜色了,那它如何来显示黑、白、灰三种颜色呢?
黑色的显示应该非常简单,我们让红、绿、蓝都不发光了不就是黑色吗?因此我们用RGB(0,0,0)来表示黑色。
如果我们想要显示白色呢?
我们就让红、绿、蓝同时发出最强的光线,这时候三种视锥细胞同时受到刺激,给人的感觉就是白色。
如果我们想要显示灰色呢?
这时候只要让R值=G值=B值,也就是红色、绿色、蓝色发出同等轻度的光线时就为灰色,这时候我们可以发现,黑、白、灰这三种色彩的R、G、B值都是相等的,只是强度有区别而已,强度最低的就是黑色,强度最高的就是白色,中间的就是灰色。

这时候我们已经掌握了黑、白、灰的表示方法,如果我们想要表达其他混合色呢?这就涉及到一些基础的色彩变化原理,即:
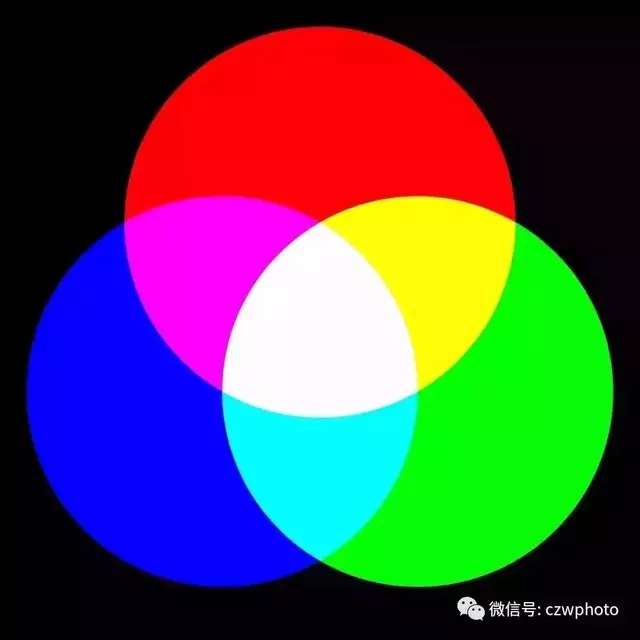
我们知道,光的三原色是红、绿、蓝,当这三种色彩以同等比例混合的时候,最后呈现出来的就是白色(中性色),其中任意两种三原色相加得到另外一种三原色的补色,即:
红色+绿色+蓝色=白色,
红色+绿色=黄色,为蓝色的补色
红色+蓝色=洋红色,为绿色的补色
绿色+蓝色=青色,为红色的补色

色彩混合规律
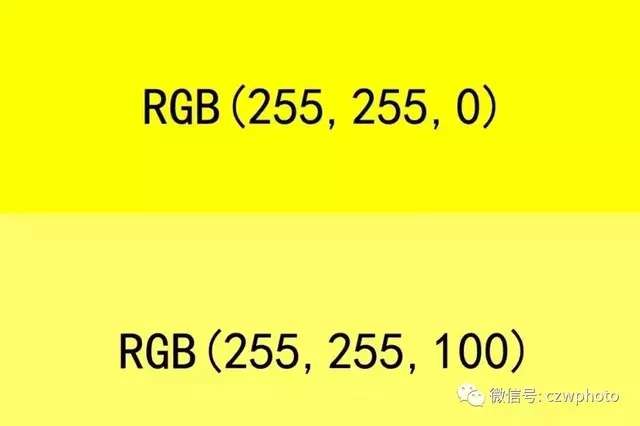
因此,如果一个像素值是RGB(255,255,0)时,它的颜色就是黄色(蓝色的补色);如果一个像素值是RGB(255,0,255)时,它的颜色就是洋红色(绿色的补色);如果一个像素值是RGB(0,255,255)时,它的颜色就是青色(红色的补色)。
那如果一个像素是RGB(255,255,100)呢?这时候这个像素依旧是黄色,因为红色和绿色的发光强度更大,所以还是会以这两种光线的混合色为主,但是因为蓝色也发出了100强度的光线,因此黄色就不再是那么纯了,因此这个像素的颜色就是饱和度比较低的黄色。

那如果一个像素是RGB(50,100,200)呢?
这时候这个像素的颜色就位于最大发光强度的色彩和最大发光强度色彩与次发光强度色彩的混合色之间,例如这个像素的最大发光强度的色彩是蓝色,最大发光强度色彩与次大发光强度色彩的混合色为蓝色和绿色的混合色也就是青色,因此这个颜色位于蓝色和青色之间,是一个冷色系的色彩。

三原色到底是什么?
在上文中提到三原色的概念,许多辣条表示疑问,我们在上小学美术课时老师也讲过三原色,是:红、黄、蓝,我们文中提到的却是红、绿、蓝,是不是讲错了?
其实两者都没有错,对于三原色有不同的定义范畴,更多可以从百度百科的「三原色」词条中查询。
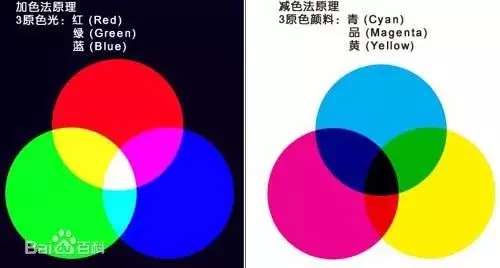
美术三原色:美术教科书讲的是绘画颜料的使用,色彩调色是红、黄、蓝为三原色。
色光三原色:人的眼睛是根据所看见的光的波长来识别颜色的。可见光谱中的大部分颜色可以由三种基本色光按不同的比例混合而成,这三种基本色光的颜色就是红(Red)、绿(Green)、蓝(Blue)三原色光。 关于色光三原色,如果依然不是很理解,建议大家看之前好机友摄影推送过的文章:三个灯泡的故事让你深度理解曲线调色

左侧为色光三原色,右侧为美术三原色
二.认识通道直方图
在上一部分教学中我们讲到了如何用RGB值来表示一种色彩,这对于理解通道直方图至关重要。
前面我们提到显示器都是基于RGB色彩模型建立的,也就是电脑显示的所有色彩都是通过红、绿、蓝这三种颜色混合而成的,因此我们是否可以通过一个工具来直观的观察红、绿、蓝这三种颜色的整体发光强度呢?这就是通道直方图。
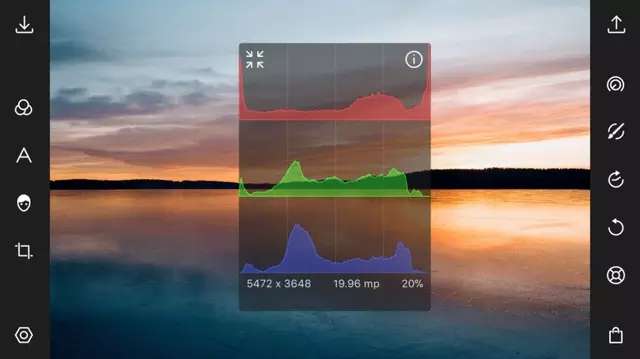
通道直方图分为三种:红色通道直方图、绿色通道直方图、蓝色通道直方图,在泼辣修图中,我们可以通过点击左上角的展开按钮看到所有通道直方图。我们以红色通道直方图为例来讲解一下。

折叠视图

展开视图
红色通道直方图的最左端是0,最右端是255,这是因为在RGB色彩模型中,所有R、G、B值的取值范围都是从0到255,0表示不发光,255表示发出最强的光线,因此我们直方图从最左端到最右端也是这个取值范围。
红色通道直方图是将所有像素中R值的数值分布用图形化的形式表现出来。像素是我们在摄影中经常会提到一个概念,例如我们经常会说一张照片的像素是1200万,那么这里的像素就是指构成一张图片的最小单位。

像素是指在由一个数字序列表示的图像中的一个最小单位
每一个像素都是用一组RGB值来进行表示的,例如RGB(0,130,74),这样我们就可以为每一个像素赋予色彩,当这1200万个像素组合到一起之后,就得到了各种各样五彩斑斓的图像。
而我们红色通道直方图就是将这所有RGB组合中的R值抽离出来然后进行排列,例如像素RGB(0,130,74)中抽离出来的R值就是0。
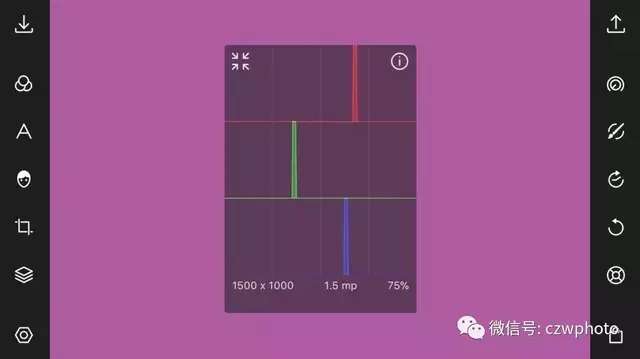
抽离出每个像素中的R值之后,我们再对这些数值进行排列,R值为0 的排在最左边,R值为255的排在最右边,以此类推,就得到了一个完整的红色通道直方图。例如在下面这张照片中:

这是一张由RGB(174,93,161)这种颜色构成的纯色图片,也就是说这张照片中所有像素的RGB值都是RGB(174,93,161),因此从中抽离出的所有R值都是174。
也就意味着红色通道直方图肯定只有一个凸起,并且位于直方图中间靠右的位置,因为红色通道直方图的中心位置是128,而174大于128,所以肯定位于靠右的位置。
同理,绿色通道直方图和蓝色通道直方图也是如此,都只会有一个凸起,因为抽离出来的G值都是93,要小于128,所以凸起肯定位于偏左的位置,而B值都为161,大于128,所以凸起肯定位于偏右的位置。
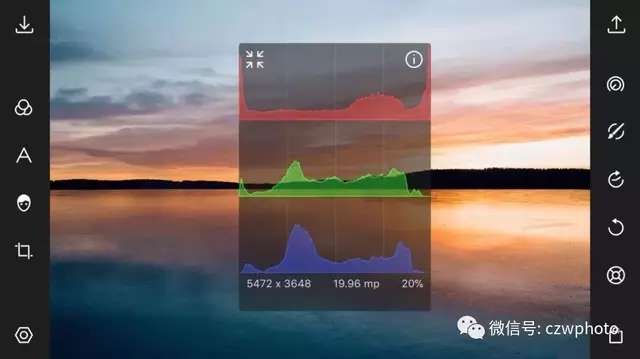
我们接下来再看一张图片:

可以看到,这张图片红色通道直方图的凸起主要集中在右边,这说明在很多像素中的R值都是非常大的,也就意味着红色的发光强度大;
而红色通道直方图最左端没有凸起,这意味着没有任何一个像素中的R值为0,也就意味着在所有像素中红色都发光了;
而绿色通道直方图和蓝色通道直方图的凸起都集中在左边,这也就意味着所有的G值和B都是较小的,因此绿色和蓝色的发光强度弱,所以最后画面呈现出较强的红色。
以此类推,我们也可以利用绘制红色通道直方图的方法绘制出绿色通道直方图和蓝色通道直方图,因此这三种通道直方图就被完整绘制出来啦。

三.认识RGB直方图
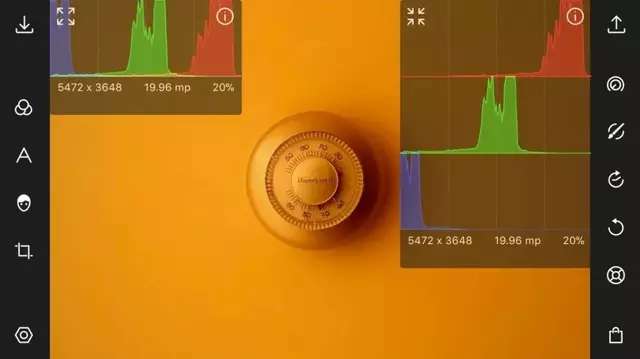
前面我们提到了通道直方图,与通道直方图息息相关的一个概念就是RGB直方图,所谓RGB直方图,其实就是通道直方图的叠加,如下图所示:

左边是RGB直方图,右边是通道直方图,可以非常明显的看到,RGB直方图就是通道直方图的叠加。
红色通道直方图的凸起在最右边,绿色通道直方图的凸起在中间,蓝色通道直方图的凸起在最左边,而因为RGB直方图是通道直方图的叠加,所以在RGB直方图也呈现出蓝色在左边、绿色在中间、红色在右边的特征。
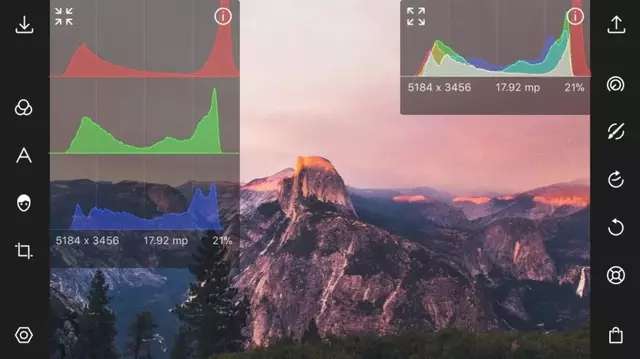
在RGB直方图中,我们还会经常看到一些青色、黄色、洋红色的颜色,它们是怎么产生的呢?我们再看一下这个直方图:

可以看到,在直方图的左边有一段黄色的区域,直方图的右边有一段青色的区域,直方图的下面有一段白色的区域,这些区域是怎么产生的呢?
在RGB直方图中,红色通道直方图和绿色通道直方图相交的区域会变成黄色,红色通道直方图和蓝色通道直方图相交的区域会变成洋红色,绿色通道直方图和蓝色通道直方图相交的区域会变成青色,而三个通道直方图共同相交的部分会变成白色,没有任何相交的部分则会保持它们原本的色彩。

具体到上面这一张图中,我们可以看到左侧的黄色区域是红色通道直方图和绿色通道直方图相交的区域,右侧的青色区域是绿色通道直方图和蓝色通道直方图相交的区域,下方的白色区域是三个通道直方图相交的区域。
基于“RGB直方图是三个通道直方图的叠加”这一特性,我们可以得出如下结论:
1、 任何一个通道直方图最左/右端有凸起,RGB直方图最左/右端一定有凸起。
2、 如果RGB直方图最左/右端有凸起,那么至少有一个通道直方图的最左/右端有凸起。
3、 如果三个通道直方图最左/右端都没有凸起,那么RGB直方图最左/右端一定没有凸起。
4、 如果RGB直方图最左/右端没有凸起,那么所有的通道直方图的最左/右端都没有凸起。
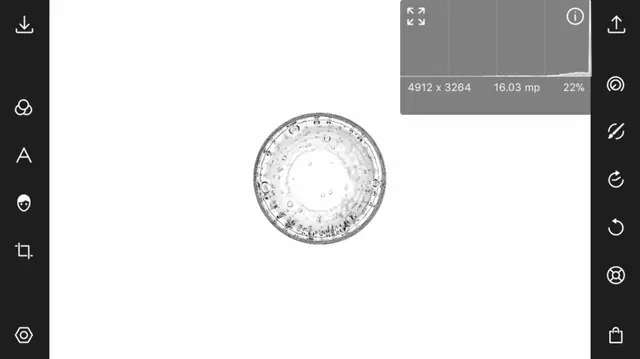
5、 如果RGB直方图完全是白色,那就意味着三个通道直方图的形态完全一致,这也极大概率的意味着所有像素中的R值、G值和B值都是相等的,因此这张照片极有可能是黑白照片。

黑白照片的RGB直方图
利用RGB直方图,我们可以很好的观察一张照片的曝光,例如下面这张照片RGB直方图的凸起就主要集中在右侧,这说明画面整体的发光亮很大,因此整个画面比较明亮:

下面这张照片RGB直方图的凸起主要集中在左侧,这说明画面整体的发光亮较小,因此整个画面比较昏暗:

这张照片的RGB直方图的凸起主要集中在两端,这说明画面中亮的区域和暗的区域都比较多,因此画面的亮度反差比较大, 也就是对比度较高:

这张照片的RGB直方图的凸起主要集中在中间,这说明画面中位于中间调的区域较多,因此画面的细节比较丰富、亮度反差比较小:

我们通常会利用RGB直方图来帮助我们判断一张照片的曝光趋势,这对于我们处理一张照片具有非常重要的参考意义。
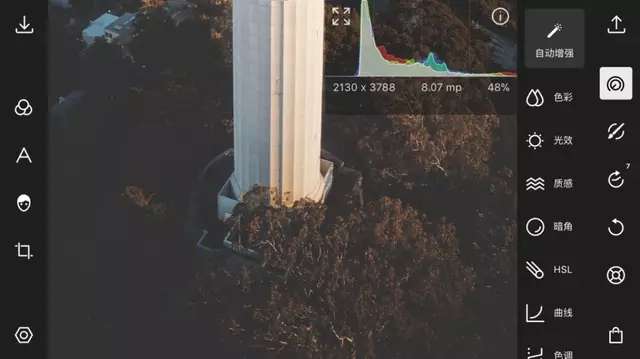
四.RGB直方图的高级阅读

RGB直方图除了我们在上一期提到的常见形态外,还要一些特殊的形态,这些形态对于我们理解画面特征具有重要的作用,我们这里着重强调一下。
1RGB直方图左端无凸起
结合我们前面讲到的推论:如果RGB直方图最左端没有凸起,那么所有的通道直方图的最左端都没有凸起。
这也就意味着没有任何一个像素中的R值、G值、B值为0,因此就更不可能有任何一个像素为RGB(0,0,0),也就是说这张照片中绝对不会存在纯黑色的区域。

直方图最左端没凸起所营造的胶片感/空气感
当一张照片不存在纯黑色区域时,会带来两个特性:一是画面拥有较强的空气感或胶片感,因为当画面中不存在纯黑色区域时,暗部画面给人的感觉是偏灰色的色调,给人的感觉就像是隔了一层空气。
第二个特性就是画面会显得不够通透,因为画面中没有纯黑色区域时会让画面的暗部看起来不实,因此整个画面会显得灰蒙蒙的。
我们在进行后期处理的时候,就应该尽力去营造第一种特性,而尽量避免第二种特性,这主要通过两种方式实现:一是要选择合适的对象,例如有的照片自身不适合营造胶片感/空气感的氛围,我们硬要去打造这种感觉,最后的效果可能就会偏向于第二种特性。
二是要控制好程度,例如有的照片适合打造成胶片感/空气感,但我们也不能一昧的去过分强化这种感觉,否则也有可能会偏向于第二种特性。
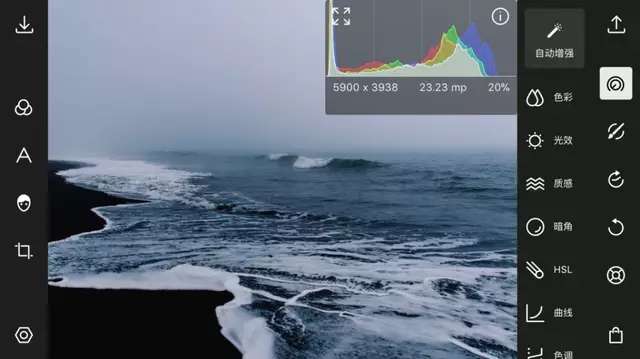
2RGB直方图右端无凸起
结合我们前面讲到的推论:如果RGB直方图最右端没有凸起,那么所有的通道直方图的最右端都没有凸起。
这也就意味着没有任何一个像素中的R值、G值、B值为255,因此就更不可能有任何一个像素为RGB(255,255,255),也就是说这张照片中绝对不会存在纯白的区域。

直方图最右端没凸起所营造的安静感/湿润感
当一张照片不存在纯白色区域时,也会带来两个特性:一是画面拥有较强的安静感或湿润感,因为当画面中不存在纯白色区域时,整个画面给人的刺激感不强,自然也就带来了一种安静感。
第二个特性就是画面会显得不够明亮,因为画面中没有纯白色区域时会让画面的亮部看起来沉闷,整个画面也就不够通透。
和前面一样,我们也需要根据画面去扬长避短,尽量发挥第一特性、抑制第二特性。
3直方图两端没凸起
当RGB直方图的两端都没有凸起的时候,这也就意味着画面中既没有纯黑色的区域,也没有纯白色的区域,因此画面的曝光主要分布在中间调。
因此一方面它既能够同时获得前面两种情况的第一个特性,即胶片感与安静感,另一方面也会同时继承前面情况的第二个特性,即不通透感。
和前面一样,我们也需要根据画面去扬长避短,尽量发挥第一特性、抑制第二特性。

直方图两端没凸起所营造的胶片感与安静感
因此,我们要学会合理的使用这些直方图特性,来让它们为我们服务。
当我们选中RGB(白色)曲线,然后向上拉动RGB曲线的左端点,这时候整个直方图会向右压缩,可以让画面产生一种胶片感或空气感;
当我们选中RGB(白色)曲线,然后向右拉动RGB曲线的左端点,这时候整个直方图会向左拉伸,可以让画面的暗部更实;
当我们选中RGB(白色)曲线,然后向下拉动RGB曲线的右端点,这时候整个直方图会向下压缩,可以让画面看起来更加安静;
当我们选中RGB(白色)曲线,然后向左拉动RGB曲线的右端点,这时候整个直方图会向右拉伸,可以让画面的亮部更亮;

利用这些特性,我们就可以很好的借助曲线工具和RGB直方图来共同实现我们的需求。
例如我们想要让画面有一种胶片的感觉,我们可以选中RGB(白色)曲线,然后向上拉动RGB曲线的左端点。
如果我们想让下面的照片更加通透,我们可以选中RGB(白色)曲线,然后向右拉动RGB曲线的左端点。
如果我们想让下面的照片更加安静,我们可以选中RGB(白色)曲线,然后向下拉动RGB曲线的右端点。
如果想让下面的照片更加明亮,我们可以选中RGB(白色)曲线,然后向左拉动RGB曲线的右端点。
关于这部分的内容,我们会在《直方图的应用》这一文章中进行即为详细的阐述,此处不做过多的展开。
五.通道直方图的阅读
前面我们学习了RGB直方图的阅读,接下来我们就来学习一下通道直方图的阅读。
不同于RGB直方图,通道直方图能够更好的反映一张照片的色彩分布趋势,也就对我们对色彩基础规律的了解提出了更高的要求,有信心挑战吗?马上开始!

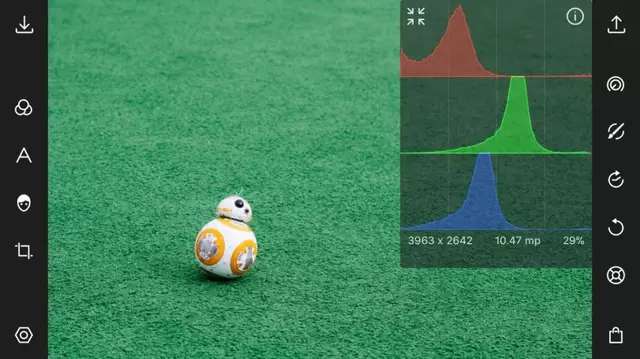
首先我们要把握的一个整体原则是:某个通道直方图越靠右,就意味着这种颜色的发光强度更大。例如在下面这张照片中:

可以看到,红色通道直方图右侧的凸起很多,这也就意味着红色几乎在所有像素中都发出了较强的光线,因此整个画面呈现出比较强烈的红色。
5张图,5种色彩构成分析,让你更了解色彩
再比如在下面这张照片中:

可以看到,绿色通道直方图右侧的凸起很多,这也就意味着绿色几乎在所有像素中都发出了较强的光线,因此整个画面呈现出了比较强烈的绿色。
与此同时,我们还可以发现蓝色通道直方图的凸起相较于红色通道直方图的凸起更靠右,这也就意味这在很多像素中蓝色的发光强度大于红色的发光强度,因此整个画面的色彩会由绿色靠向蓝色一些,而不是由绿色靠向红色一些。
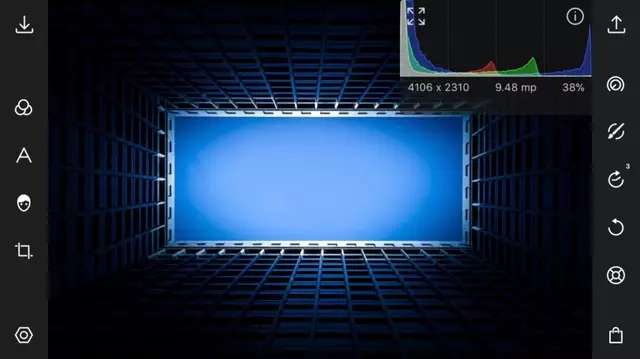
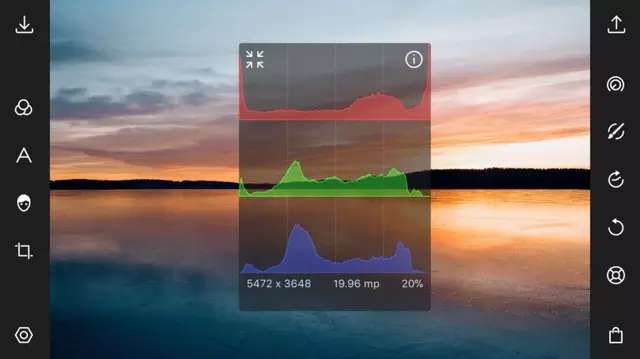
通道直方图不仅可以帮助我们判断一张照片整体的色彩趋势,还能够反映不同曝光区域的色彩倾向,例如在下面这张照片中:

我们首先观察一下通道直方图左端的情况,可以发现,在最左端红色通道直方图和绿色通道直方图都有凸起,而蓝色通道直方图最左端没有凸起,而直方图从左到右对应的是画面中从暗到亮的区域,所以画面的阴影部分应该呈现出红色和绿色的混合色也就是黄色。
注意!上面的理解是典型的错误理解,我们回想一下我们前面讲到的通道直方图绘制原理,蓝色通道直方图最左端没有凸起意味着没有任何一个像素中的B值为0,也就是说蓝色在所有像素中都发光了,而红色和绿色通道直方图最左端有不少凸起,红色的尤其多,这也就意味着在不少像素中的R值和G值为0,特别是R值,也就是说在不少像素中红色和绿色都没发光,特别是红色,因此阴影区域自然会呈现出蓝色,同时偏向绿色一些。

同理,我们再观察一下通道直方图右端的情况,可以发现,红色通道直方图在最右端的凸起是最多的,而绿色和蓝色在最右端的凸起相对比较少,蓝色是最少的,这也就意味着不少像素中的R值为255。
也就是说在不少像素中红色发出了最强的光线,而绿色和蓝色则没有,因此高光会更强烈的呈现出红色,又因为绿色通道直方图在右侧的凸起更多,所以高光部分色彩会由红色偏向于绿色一些,也就是橙色。
还是回到我们最开始那句话:某个通道直方图越靠右,就意味着这种颜色的发光强度更大。千万不要犯我们前面提到的那些错误。
利用我们刚才学习到的方法,我们就可以很好的去判断一张照片不同曝光区域的色彩。
再比如下面这张照片:

我们首先看一下通道直方图的左侧,可以看到蓝色通道直方图是最靠右的,结合我们前面讲到的知识,可以得知画面的暗部会更加强烈的呈现出蓝色,这在画面中得到了十分明显的体现。
接着我们看一下通道直方图的右侧,可以看到红色通道直方图是最靠右的,结合我们前面讲到的知识,可以得知画面的高光会更加强烈的呈现出红色,可这似乎与画面存在矛盾,因为这时候画面高光区域应该是天空,而天空明显是呈现出青色,这是为什么呢?
为了解开这个谜团,我们先把天空的饱和度降至最低观察一下:

这时候可以发现原来在绿色通道直方图和蓝色通道直方图最右侧的两个凸起都消失了,这说明原来绿色和蓝色通道直方图的这两个凸起对应的就是天空,画面中的高光部分是由岩石较亮的部分和天空共同组成的。
所以我们在观察直方图的时候要学会分别阅读这二者在直方图上的体现,不要机械的照搬经验,一提到高光就想到天空,而忽略了岩石的存在。
总之我们在利用通道直方图观察画面特征的时候,一定要注意根据画面进行具体分析,而不是依靠自己的经验去想当然的推理。
六.直方图的动态变化

前面我们花了五个部分来讲解直方图的原理和阅读,今天我们来学习一下直方图的动态变化。
所谓直方图的动态变化,就是当我们使用一个具体的工具对画面进行调整时,直方图的变化趋势是怎样的,我们这里以曲线工具为例。

曲线工具分为RGB曲线、红色曲线、绿色曲线和蓝色曲线,RGB曲线会同时调整R值、G值、B值,而红色曲线则只会调整R值,绿色曲线只会调整G值,蓝色曲线只会调整B值,因此我们可以预见的是:
使用RGB曲线的时候,三个通道直方图都会变化,因为R、G、B值都变化了,而RGB直方图是由通道直方图叠加的,所以通道直方图变化了RGB直方图也肯定会发生变化。
使用红色曲线的时候,只有红色通道直方图会发生变化,因为只有R值发生了变化,而RGB直方图是由通道直方图叠加的,所以红色通道直方图变化了RGB直方图也肯定会发生变化。
使用绿色曲线的时候,只有绿色通道直方图会发生变化,因为只有G值发生了变化,而RGB直方图是由通道直方图叠加的,所以绿色通道直方图变化了RGB直方图也肯定会发生变化。
使用蓝色曲线的时候,只有蓝色通道直方图会发生变化,因为只有B值发生了变化,而RGB直方图是由通道直方图叠加的,所以红色通道直方图变化了RGB直方图也肯定会发生变化。
因此,只要我们使用了曲线工具,RGB直方图肯定都会发生变化。接下来我们以红色通道直方图为例,来给大家讲解一下直方图的动态变化。
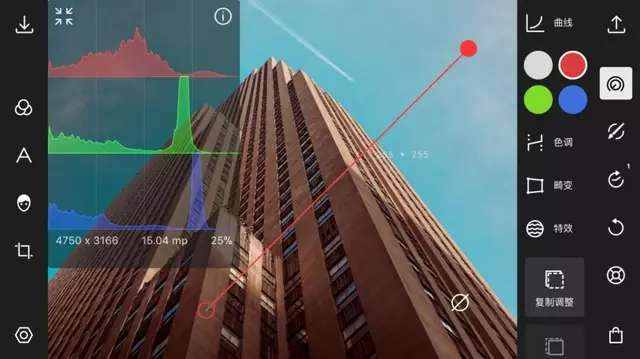
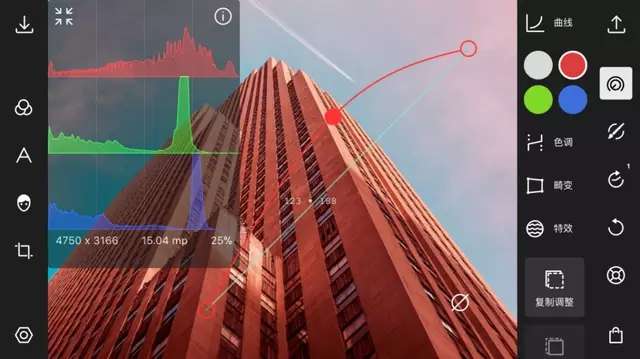
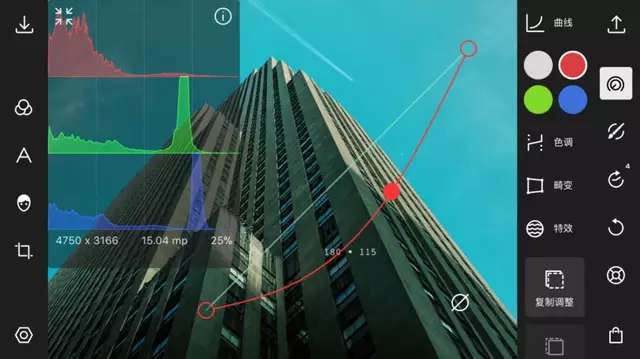
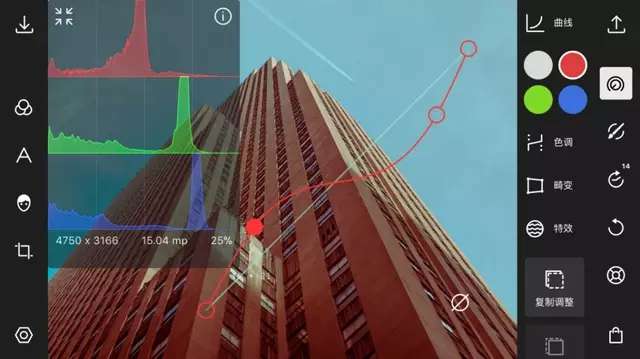
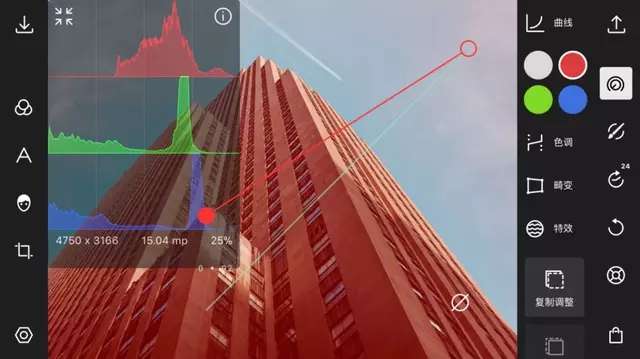
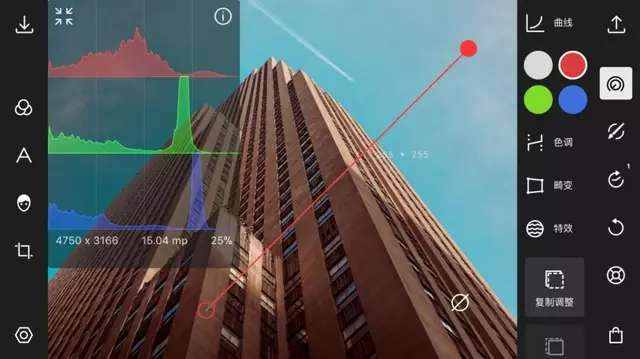
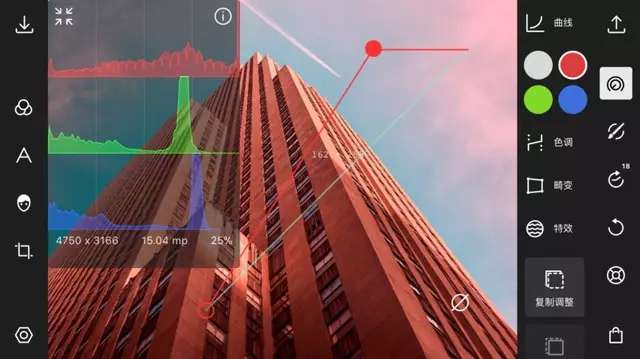
当我们选中红色曲线然后往左上角拉动的时候,红色通道直方图会向右移动,绿色和蓝色通道直方图不会发生变化:


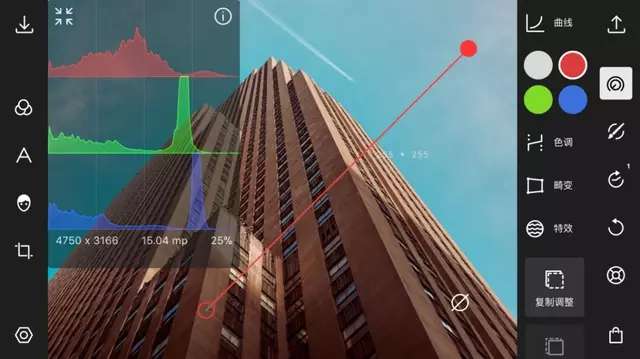
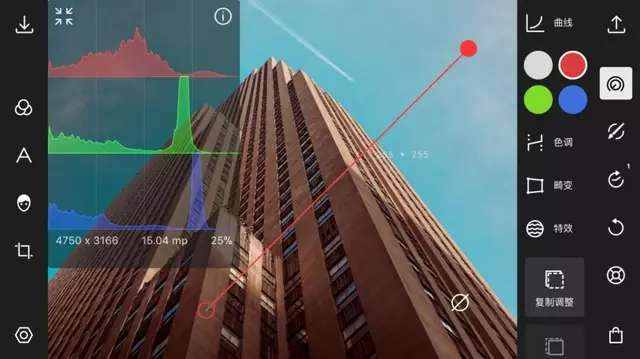
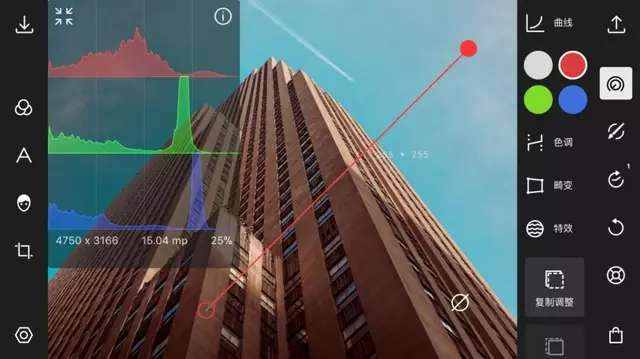
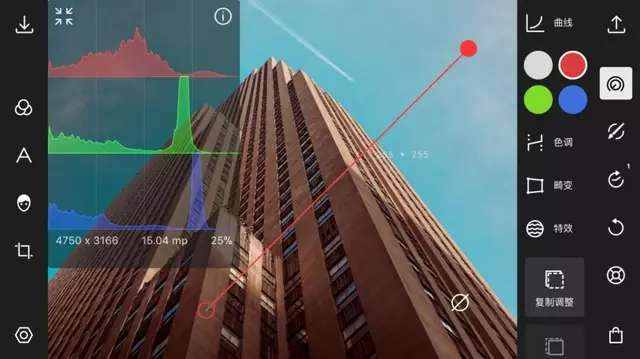
当我们选中红色曲线然后往右下角拉动的时候,红色通道直方图会向左移动,绿色和蓝色通道直方图不会发生变化:


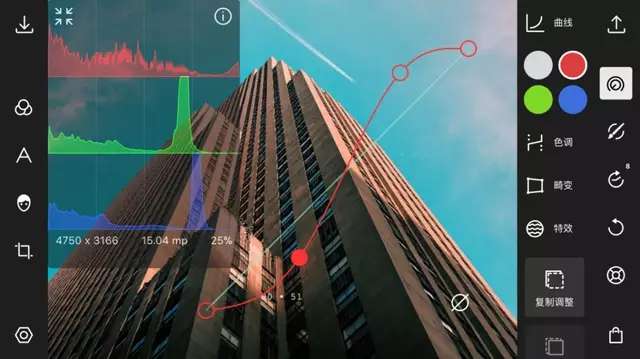
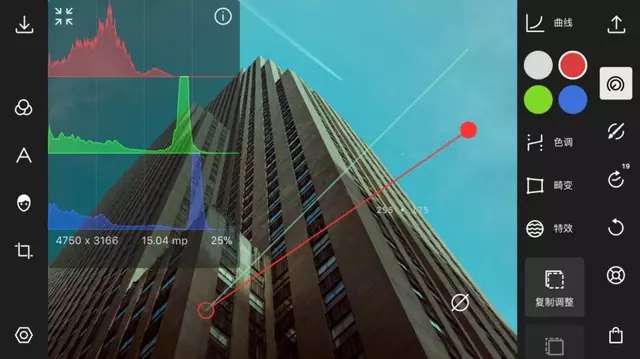
当我们选中红色曲线然后拉伸成S形的时候,红色通道直方图会向两端移动,绿色和蓝色通道直方图不会发生变化:


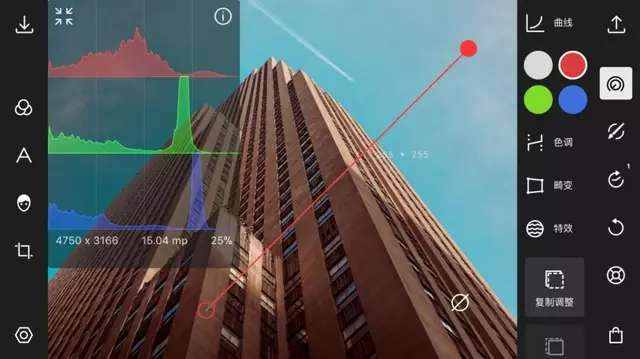
当我们选中红色曲线然后拉伸成反S形的时候,红色通道直方图会向中间移动,绿色和蓝色通道直方图不会发生变化:


当我们选中红色曲线然后把左端点向上移动的时候,红色通道直方图会向右压缩,绿色和蓝色通道直方图不会发生变化:


当我们选中红色曲线然后把左端点向右移动的时候,红色通道直方图会向左拉伸,绿色和蓝色通道直方图不会发生变化:


当我们选中红色曲线然后把右端点向下移动的时候,红色通道直方图会向左压缩,绿色和蓝色通道直方图不会发生变化:


当我们选中红色曲线然后把右端点向左移动的时候,红色通道直方图会向右拉伸,绿色和蓝色通道直方图不会发生变化:


这就是红色曲线与红色通道直方图的对应关系,绿色通道直方图、蓝色通道直方图以及RGB直方图的对应关系是一致的。
看完全文,你是否理解了直方图的真正作用呢?如果没有,那就再看一遍吧!
来源:http://m.sohu.com/a/233001903_383521
