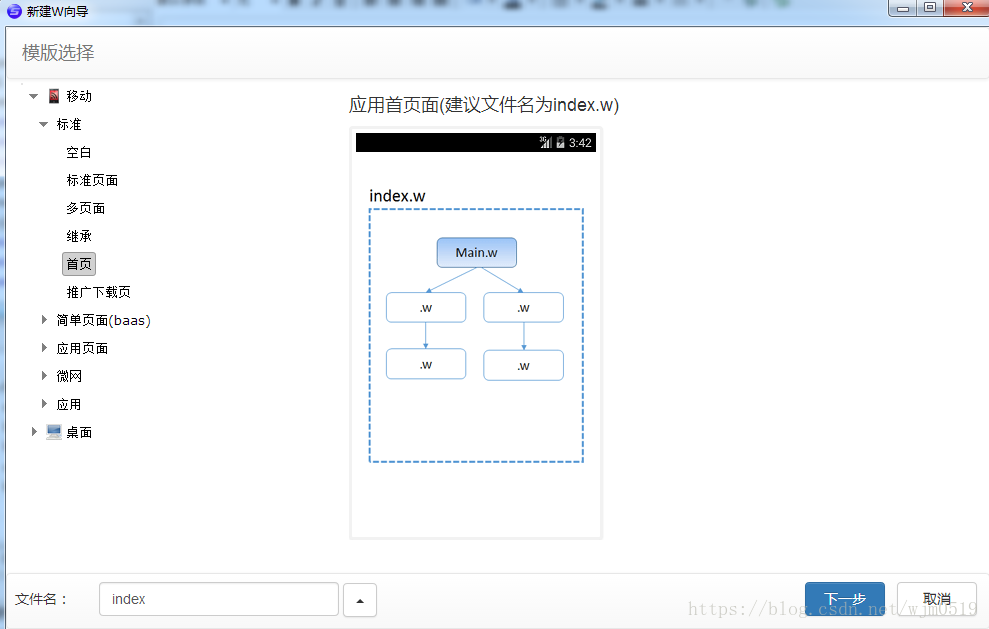
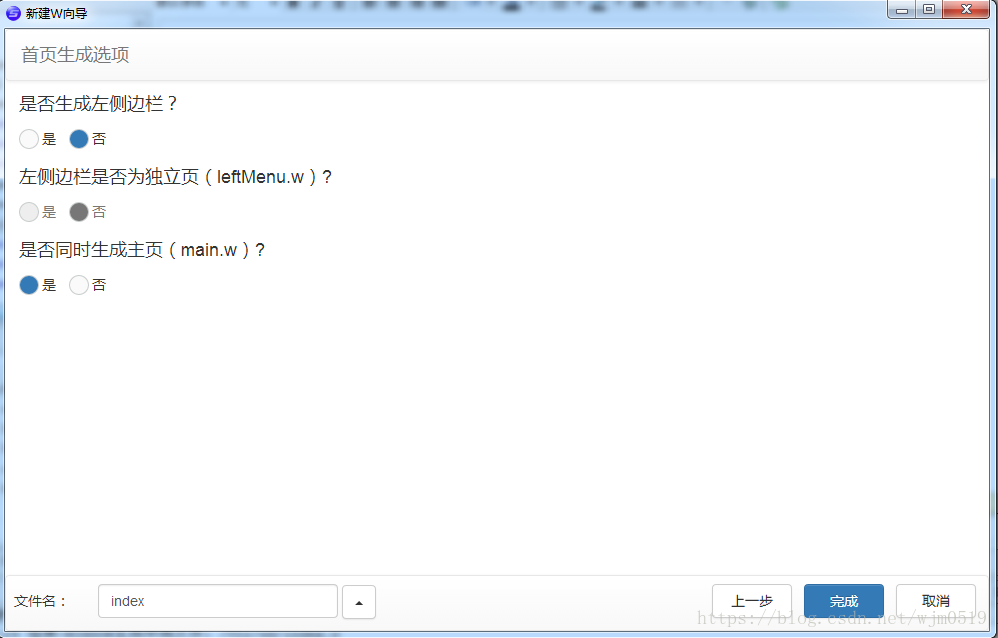
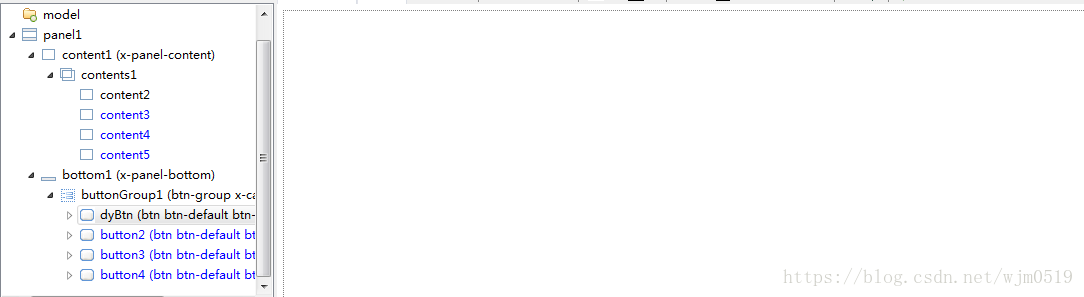
1.首先搭建页面框架,创建w文件,并常见main.w



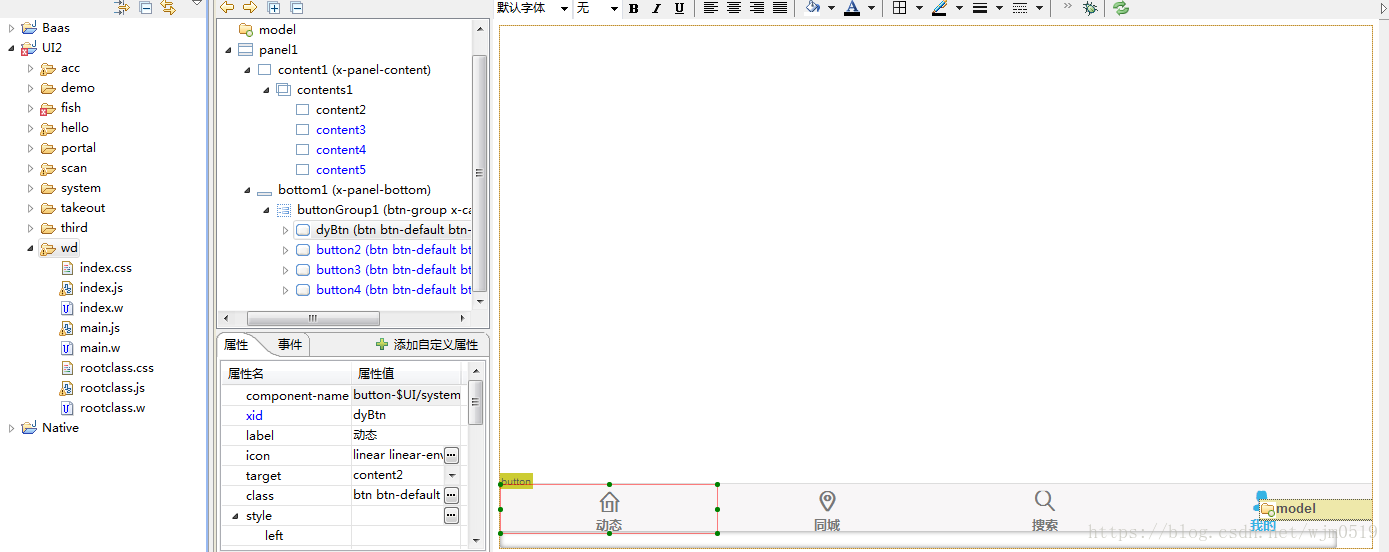
2.在main.w添加contents组件,根据导航个数添加content组件

3.在main.w中的bottom中添加buttonGroup组件,并添加button组件

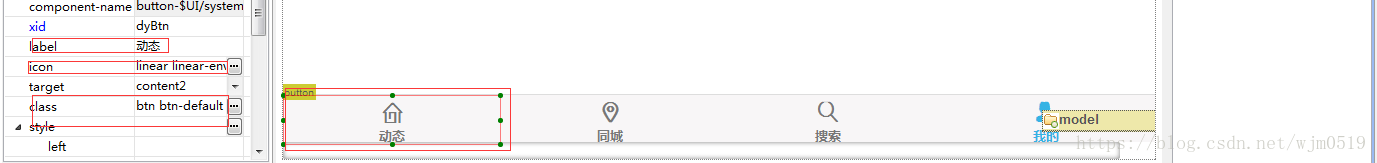
4.在button组件中修改导航名称和添加icon

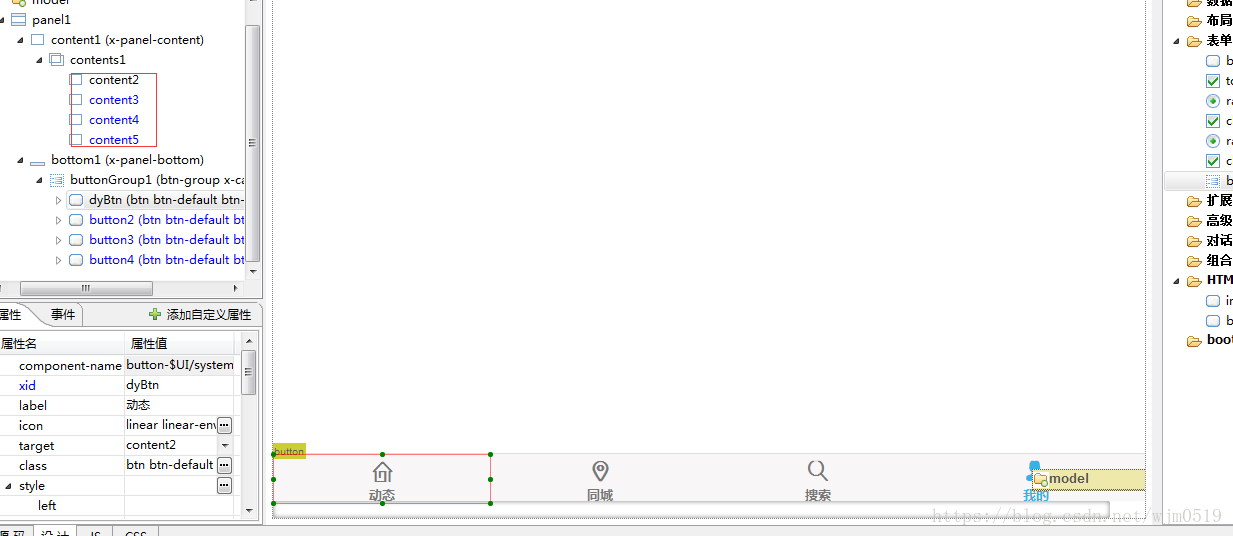
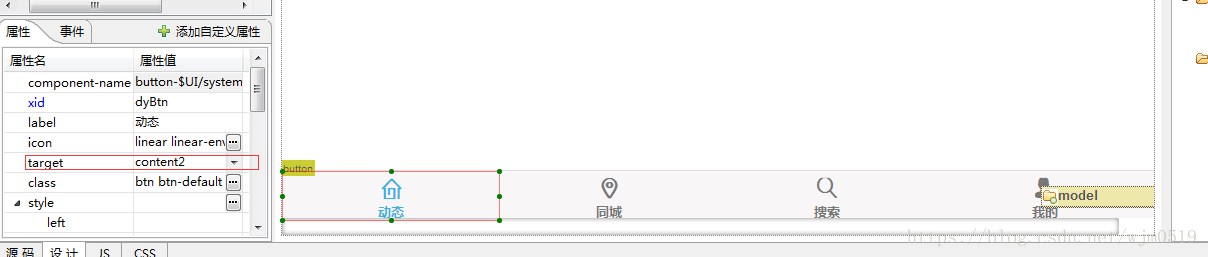
5.绑定组件与content的对应关系,用target关联关系


注意节点之间的层级关系很重要,四个并列content的父及和父父级都是content如果缺少某一层就会导致切换失效
来源:https://blog.csdn.net/wjm0519/article/details/80581520
