1.说明
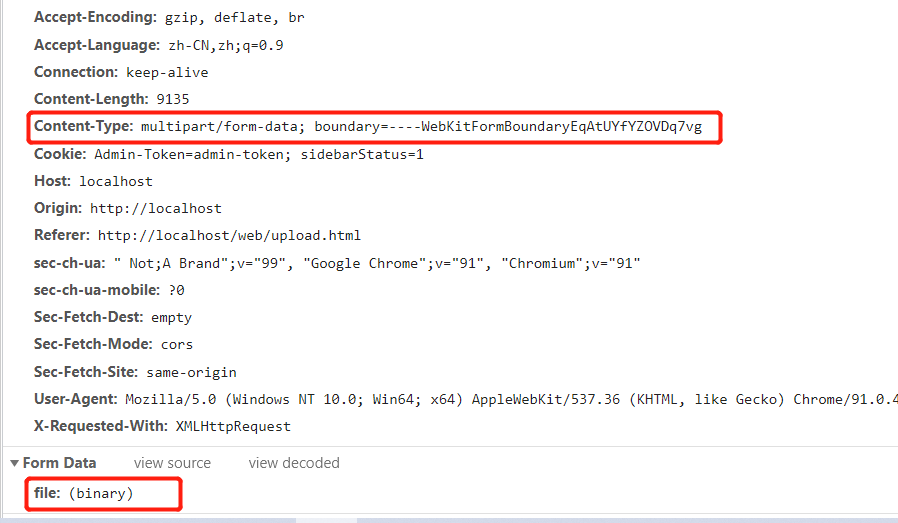
'Content-Type'为'multipart/form-data'
数据添加使用new FormData()
<input type="file" accept=".xlsx, .xls" @change="handleClick">
import axios from 'axios'
handleClick(e){
const files = e.target.files
const rawFile = files[0]
let formData = new FormData()
formData.append("files", rawFile)
axios({
method: 'post',
url: '/SZM/WuZiGuanLi/UpLoadWuZiImgExcel',
data: formData,
headers: {
'Content-Type': 'multipart/form-data',
'Authorization': localStorage.getItem("authorization")
}
})
}
2.jquery上传文件
<form> <input type="file" name="file" accept=".xlsx, .xls"> </form> <button>btn</button>
$(document).ready(function(){
$('button').click(function(){
var formData = new FormData($("form")[0]);
$.ajax({
url : "upload_file.php",
type : "POST",
data : formData,
contentType: false,
processData: false,
success : function() {},
error : function() {}
});
})
})