-
 ;
;
1.about:flags 2.打开Developer Tools experiments 3.
- chrome开启canvas调试 2019年8月22日
-
 ;
;
1.Canvas 状态的保存和恢复 Canvas的API提供了两个名叫save()和restore()的方法,用于保存及恢复当前Canvas绘图环境的所有属性。其中save()可以保存当前状态,而restore()可以还原之前保存的状态。 这两个方法再绘图中有着重要的作用,比如我们在绘图的时候需要使用多种颜色,颜色需要不时的切换。那么使用save()和restore()方法即可比较方便的实现此功能。 2.理解save()和restore() 对于save()和restore()方法,一开始有一个错误的理解,以为每一步都save()之后restore()就等同于command + z(或者ctrl + z),其实save()保存的只是CanvasRenderingContext2D对象的状态以及对象的所有属性,并不包括这个对象上绘制的图形。 3.Canvas中状态和非状态 在Canvas环境中绘图时,可以利用所谓的绘图堆栈状态。每个状态随时存储Canvas上下文数据。下面是存储在状态堆栈的数据列表。 当前的坐标变换(变换矩阵)信息,比如旋转或平移时使用的rotate()和setTransform()方法 当前剪贴区域 图形上下文对象(CanvasRenderingContext2D)的当前属性值 CanvasRenderingContext2D…
- Canvas中的save()和restore()有什么用? 2019年8月21日
-
 ;
;
1.问题描述 阿里云虚拟主机,数据库中的中文信息导入后都成了空的, 2.处理步骤 首先想到的是编码不一致,源数据库是utf8,因此设置设置阿里云数据库,相关操作 show variables like ‘character%’ /*查看编码方式*/ set names ‘utf8’ alter database name character set utf8 相关说明: character_set_client,character_set_connection,这两个是数据库操作导入或者导出解释字符集编码, character_set_results是客户端或者程序显示编码, character_set_database是数据库编码,尽量让这几个编码都统一,常用都设置成utf8编码。 执行set names ‘utf8’会同时设置character_set_client,character_set_connection,character_set_results的编码, 执行alter database name character set utf8;可以设置数据库编码 3,一顿操作后,发现依然无法正常显示,要么就是乱码 4.换个思路 既然目标数据库这么坑爹,那就源数据库导出时候换个编码,更换为gb2132后到处,再次执行导入操作可以正常显示…
- 阿里云虚拟主机,通过sql文件导入数据库后,包含中文的字段不显示 2019年8月18日
-
 ;
;
1.找到需要的图标,添加到购物车 https://www.iconfont.cn/ 2.打开购物车,点击下载代码 3.复制iconfont.css中的代码,放到app.wxss(全局样式,方便复用) 4.页面中使用 <text class="iconfont icon-gouwuche"></text>
- 小程序使用字体图标 2019年8月6日
-
 ;
;
This can be done using CSS transforms 1) For 12 equal slices, each slice angle will be 30 degrees. 2) We need to rotate each slice according to the angle between vertical axis and start of the slice. So the first slice will be rotated by 0deg and the last by 330deg 3) Additionally we need to skew each slice by minus (90deg – slice angle) In this case, it is -(90deg – 30deg) = skewY(-60deg) 4) Regarding the text: a) We need to unskew slice contents with skewY(60deg) b) In order to center the text in the slice we need to rotate it by half the slice angle, hence: r…
- 通过css如何等分一个圆? 2019年8月2日
-
 ;
;
let a1 = [ {id: 1,text: ”}, {id: 2,text: ”}, {id: 3,text: ”}, {id: 4,text: ”}, {id: 5,text: ”}, {id: 6,text: ”}, {id: 7,text: ”}, ] let a2 = [ {id: 1,text: ”}, {id: 2,text: ”}, {id: 3,text: ”} ] let a3 = [ {id: 3,text: ”}, {id: 4,text: ”}, {id: 5,text: ”}, ] let result = difObjectArray(a1, a2, a3) console.log(result) function difObjectArray (a1, a2, a3) { // 获取a1中不包含a2,a3的元素,a1,a2,a3所包含的字段可能不同,但都包含id // 取出各个数组的id let a1_key = a1.map((item) =>item.id) let a2_key = a2.map((item) =>item.id) let a3_key = a3.map((item) =>item.id) // 合并a2,a3 let concat = []….
- 多个对象数组求差值 2019年7月22日
-
 ;
;
1.申请免费证书 2.CDN配置 路径:CDN–>证书服务–>类型选择云盾证书 3.云虚拟主机配置 路径:云虚拟主机–>管理–>域名管理–>域名绑定–>强制HTTPS加密访问 ,此处点击开启即可 参考链接: https://help.aliyun.com/knowledge_detail/90611.html https://help.aliyun.com/document_detail/27118.html?spm=5176.11785003.0.0.e7e4142fB7MCdZ
- 阿里云虚拟主机开启https 2019年7月18日
-
 ;
;
1.相关代码 gotoAnchor: function() { const query = wx.createSelectorQuery() query.select(‘.cart-evaluation’).boundingClientRect() query.selectViewport().scrollOffset() query.exec(function(res){ res[0].top // #the-id节点的上边界坐标 res[1].scrollTop // 显示区域的竖直滚动位置 let distance = res[0].top + res[1].scrollTop wx.pageScrollTo({ scrollTop: distance }) }) } 参考链接: https://developers.weixin.qq.com/miniprogram/dev/api/wxml/SelectorQuery.html https://developers.weixin.qq.com/miniprogram/dev/framework/view/selector.html
- 小程序中的锚点跳转 2019年7月3日
-
 ;
;
1.方案一,动态获取渲染后的body高度 const dimensions = await page.evaluate(() => { return { width: document.body.scrollWidth, height: document.body.scrollHeight, deviceScaleFactor: window.devicePixelRatio }; }); await page.setViewport(dimensions); 代码放置在页面渲染成功,截图代码之前。 2.方案二,其实截图方法内自带相关的配置参数 await page.screenshot({path: ‘img/website.png’, fullPage:true});
- puppeteer全屏截图 2019年6月19日
-
 ;
;
1.报错信息 (node:13852) UnhandledPromiseRejectionWarning: TimeoutError: Navigation Timeout Exceeded: 30000ms exceeded 2.解决方法 const timeout = 180 * 1000 await Promise.all([ page.goto(‘http://website.com’, {timeout}), page.waitFor(‘body’, {timeout}) ]) 或者 await page.goto(‘http://website.com’, {timeout: 180000}) by default each time a page navigate to an url (page.goto) it waits for the event ‘load’ to be fired and by default it waits 30000ms, if the event (load) is not fired the page throw: Timeout Exceeded probably you are loading a heavy or slow page you should chan…
- puppeteer报错’UnhandledPromiseRejectionWarning’ 2019年6月18日
-
 ;
;
1.初始化 npm init npm install wechaty 2.创建js文件 const { Wechaty } = require(‘wechaty’) // import { Wechaty } from ‘wechaty’ Wechaty.instance() // Global Instance .on(‘scan’, (qrcode, status) => console.log(`Scan QR Code to login: ${status}\nhttps://api.qrserver.com/v1/create-qr-code/?data=${encodeURIComponent(qrcode)}`)) .on(‘login’, user => console.log(`User ${user} logined`)) .on(‘message’, message => console.log(`Message: ${message}`)) .start() 3.运行 node mybot.js 4.扫描二维码接入微信 复制命令行下的地址在浏览器中打开,使用微信扫码登录 5,完成 后续此微信发送或者接收的消息都会在命令行中显示 6.优化,命令行终端内显示二维码 npm –save i qrcode-…
- wechaty起步 2019年6月17日
-
 ;
;
1.下载 https://www.python.org/downloads/release/python-373/ 选择’Windows x86-64 executable installer’ 2.配置path python路径:C:\Users\Administrator\AppData\Local\Programs\Python\Python37 pip路径:C:\Users\Administrator\AppData\Local\Programs\Python\Python37\Scripts 两个都需要添加 3.安装模块 pip install requests
- python开发环境安装 2019年6月16日
-
 ;
;
1.问题描述 默认情况下,dispatchEvent只触发定义在目标上以及捕获阶段的事件 var event = new Event(‘eventName’); document.body.addEventListener(‘eventName’,function(){ alert(‘body’); }); document.addEventListener(‘eventName’,function(){ alert(‘document’); }); window.addEventListener(‘eventName’,function(){ alert(‘window’); },true); document.body.dispatchEvent(event); 此时,body和window会触发,document上的事件处于冒泡阶段并没有触发 2.解决,事件定义时候加入第二个参数 var event = new Event(‘eventName’,{ bubbles: true }); // 加入第二个参数 document.body.addEventListener(‘eventName’,function(){ alert(‘body’); }); document.addEventListener(‘eventName’,func…
- dispatchEvent如何触发冒泡 2019年6月16日
-
 ;
;
出于安全考虑,即日起,我们不再帮助用户无感知的申请腾讯云云 API 密钥,受此影响,腾讯云微信小程序解决方案 Wafer2 提供的 sdk.config.json 中的 qcloudSecretId 和 qcloudSecretKey 字段将为空,这会导致登录失败,并返回错误提示:ERR_REQUEST_PARAM 。 你可以通过以下两种方式修复该问题: 1. 关闭腾讯云代理登录,使用微信小程序 AppID 和 AppSecret 登录: 修改 server/config.js 中的 useQcloudLogin 为 false,并填写上 appId 和 appSecret 字段(分别为微信小程序的 AppID 和 AppSecret),重新部署代码即可。 2. 手动填写腾讯云云 API 密钥: 登录腾讯云云 API 密钥控制台申请云 API 密钥,并在 server/config.js 的 CONF 中添加如下三个字段: qcloudAppId: ‘你的腾讯云 AppID’, qcloudSecretId: ‘你的腾讯云 SecretId’, qcloudSecretKey: ‘你的腾讯云 SecretKey’, 重新部署代码即可生效。 由于上传接口也会使用到腾讯云云 API 密钥,如遇到上传接口报错,也请参考如上 2 的方法排查。 来源:…
- 小程序登录报错‘error : “ERR_REQUEST_PARAM”’ 2019年6月12日
-
 ;
;
1.依照文档进行到如下步骤,却找不到相关按钮 https://console.qcloud.com/lav2/dev 进行到第5步,找不到相关按钮及菜单 2。解决(这个按钮默认被隐藏) 工具 -> 工具栏管理 -> 自定义工具栏 -> 自定义工具管理 参考链接:https://blog.csdn.net/u013176866/article/details/89321281
- 小程序-开发环境开通-遇到的问题 2019年6月12日
-
 ;
;
1.新建.htaccess <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.html$ – [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /demo/index.html [L] </IfModule> 注意最后一行demo替换为自己项目的子路径 2.将.htaccess文件放入项目所在的目录中 3.无需重启apache
- vue路由history模式apache相关配置 2019年6月7日
-
 ;
;
在JavaScript中,有时候需要在一个不同的对象上重用一个函数,而不是在定义它的对象或者原型中。通过使用call(),applay()和bind(),我们可以很方便地从不同的对象借用方法,而不需要继承它们 – 这是一个在专业JavaScript开发者的工具箱中很有用的工具。 先决条件 这篇文章假设你已经充分了解了call(),apply() 和 bind() 以及它们的不同点。 来自原生prototypes的方法 在JavaScript中,你接触的几乎所有东西都是一个对象,除了string,number 和 booleans这样不可变的原始值。一个数组是一种对象类型,适合用于有序数据列表的遍历和修改,在它的原型中有很多有用的方法,例如slice,join,push 和 pop。 我们看到对象最常见的使用情况就是从一个数组中借用方法,因为它们都是列表类型的数据结构。最常被借用的方法是 Array.prototype.slice。 function myFunc() { // 错误, arguments是一个类数组对象, 不是一个真实的数组 arguments.sort(); // 借用 Array 原型中的方法 slice, 它接受一个类数组对象 (key:value) // 并返回一个真实的数组 var args = Array.prot…
- 在JavaScript中借用方法 2019年6月5日
-
 ;
;
1.问题描述 运行npm run unit报错 2.修改单元测试配置文件 路径: test/unit/jest.conf.js 移除: mapCoverage: true, 添加: "verbose": true, "testURL": "http://localhost/" 参考资源: aip:https://jestjs.io/docs/zh-Hans/using-matchers 配置参数:https://jestjs.io/docs/zh-Hans/configuration#collectcoverage-boolean 其它:https://www.jianshu.com/p/9786e3c66848
- vue-cli单元测试报错 2019年6月1日
-

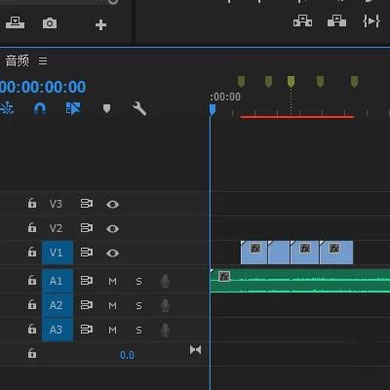
首先,创建音频特定位置 01 现在,一个音频与4个视频都已导入到pr中,显示在项目面板里。鼠标点住音频拖向右边的序列面板,使到软件自动生成一个序列,并且音频自动显示在音频轨道1中。 02 接下来,创建音频特定位置;创建音频特定位置,我们要给音频打标记,每两个标记之间的这个区间就是音频的特定位置。 按下播放按钮,播放音频,一边听音乐,一边在需要打标记的位置上按下键盘的M键,给这个位置打上一个标记。打上标记后,看序列播放头这里,在播放头这上面有一个绿色的标记,这就是标记的符号,表示已在音频这个位置上打下了一个标记了。 03 接着,再播放音频,当到达需要打标记的位置上,立即按下键盘的M,给这个位置打上一个标记。那么,如此操作,给音频在需要打标记的位置都打上标记。每两个标记之间就形成了一个区间,这个区间就是音频的特定位置了。 然后,多段视频准确放在音频每个特定位置上 方法一:逐个放置 01 鼠标移到项目面板这里,点住第一段视频,拖向序列面板这里的视频轨道1的第一个标记这里来。鼠标点住视频拖到标记这里时,你会感觉有一种吸附边,把这视频吸附在这里,同时,在这个标记上会出现一个三角小图标,如下图所示。 02 现在,视频轨道上的视频显示有点长,已超出两个标记这个区间。那么,鼠标放在视频的末尾端点住向左边推,当推到区间的末尾这个标记时,同样在标记这里出现一个三…
- pr多段视频如何准确放在音频每个特定位置上? 2019年5月10日
-

在工作中判断风格甚至掌握风格,我认为是很重要的。产品的风格元素决定细节,带来的是深度体验之后,还可以被用户挖掘的精神。说官方点可以称为产品文化,是产品价值观的体现。 蒸汽朋克与赛博朋克从本质上都是来自于科技的革命带来的忧患意识。只是站在我们的时间点上看,会觉得蒸汽朋克似乎是一种复古的精神,所以简单的以过去和未来区分两者,其实是有些偏差的。 所以了解一种风格,从其衍生作品来了解或是临摹,是很难运用的,原创并且结合产品的设计更是难上加难,还是需要更多的了解其历史演变过程并加以分析。 >>>> 蒸汽朋克 >>>> 来自工业革命时期。工业革命带来了飞速的发展,这速度相比较之前明显太快了,带来了巨大的不适感。突然之间,各种燃油动力的机械猛兽诞生。蒸汽火车,巨型油轮,氢气飞艇,海陆空全都有巨大进展,人类好像无所不能了。所以很容易去想象一个充满各种巨大机械,以及更多的动力装置所带来的烟气和噪音的这样一个世界。另一方面,复杂精密的机械(例如机械钟表)也发展为另一个极端,高度复杂的机械内部,已经远远超出了外行人能理解的范畴。似乎不久之后,钟表师傅能造出机械的生命个体也不足为奇了。 与这两方面对应的风格上的表达则是 1.巨大的机械猛兽,例如wild wild west里面的巨大机械蜘蛛(是蜘蛛吗?是的吧),还有各种机械的楼房,甚至机械的岛屿,机械的星球。不要忘了…
- 蒸汽朋克(steampunk)与赛博朋克(cyberpunk) 2019年5月7日
-

什么是蒸汽朋克 蒸汽朋克是一种兴起于上世纪八九十年代的幻想流派。主要体现为维多利亚时代的风格加上蒸汽驱动的现代科技的世界观。 蒸汽朋克的核心精神是叛逆、怀旧、机器美学以及异质世界。主要特点是想象力、怀旧、拼凑(后现代主义美学)。 蒸汽朋克的世界观是落后与先进并存,魔幻与科学并存,精神上追求乌托邦理想。 什么是赛博朋克 赛博朋克从其英文的字面含义上来说是“higt tech,low life”,也可以理解为“使用机器的无政府主义”。 赛博朋克的特点是强烈的反乌托邦和悲观主义色彩。 赛博朋克的相关词有:生化人、反乌托邦、虚拟现实、后现代状况。 蒸汽朋克和赛博朋克在「朋克」上的相同之处是思想解放、反主流精神。它们的不同点在于一个是乌托邦的,具有美好的幻想希望回到一个美好的历史时代;而另一个是反乌托邦的,具有强烈的悲观主义,恐惧被机器主宰的未来。 什么是蒸汽波 和一些具有浓厚历史渊源的艺术风格不同的是,蒸汽波(Vaporwave)是千禧年之后作为一种音乐流派和艺术运动兴起的。作为一个年轻的艺术风格,它非常理所应当地具有有现代艺术的特征:虚幻、拼贴、无秩序。虽然名字上有“蒸汽”二字,实际上蒸汽波和赛博朋克的关联更大,它是日式的、赛博朋克式的、反乌托邦式的。 蒸汽波在视觉上是如何体现的? dribbble上流行的相关作品 蒸汽波的色彩一定是迷幻的,类似于…
- 蒸汽波、蒸汽朋克和赛博朋克的区别 2019年5月7日
-

运动的画面能够传达出很多含义,有时候,运动本身就是一种情感,也就是说,通过镜头的运动,能够创造出本来没有的情绪。 上期我们介绍了侧飞镜头的用法,本期我们继续介绍航拍环绕镜头和旋转镜头的运用。 环绕镜头 航拍环绕镜头又称为刷锅,是指拍摄的主体不变,无人机环绕主体做圆周运动,云台始终跟随主体,并通常将主体置于画面中央拍摄的镜头。 环绕镜头的主要作用,一是突出主体的重要性;二是增加场景的紧张情绪;三是增加画面的动感和能量。 水平环绕 ↑ 大疆传媒航拍电影《奔爱》,以主体为中心环绕拍摄,引导观众的视线聚焦主体。 俯拍环绕 ↑ 最美中国 · 人文习俗 | 贵州从江 侗族大歌,无人机环绕拍摄,使主体空间得到充分展示。 近距离环绕 使用无人机环绕拍摄,想要获得中近景别镜头,为了保证拍摄安全,通常使用长焦拍摄(如“悟” Inspire 2使用 45mm镜头),或在地面手持无人机环绕拍摄。 近距离环绕镜头,常用于打斗场景和表现人物关系及情绪的拍摄。 在拍摄打斗戏时,环绕镜头具有的运动感,能够使演员动作看上去更快,场面看起来更激烈和紧张。 ↑ 电影《危城》 ↑ 电影《汉娜姐妹》 远距离环绕 ↑ 电影《鲨滩》,主人公位于大海中的一块礁石上,用远距离环绕镜头拍摄主体,可以全方位地展示主人公孤立无援的处境。 旋转镜头 与环绕镜头不同,航拍旋转镜头是指云台不变,无人机机…
- 旋转、环绕…“上天”怎么拍才够炫酷? 2019年5月4日
-

移动的画面对于讲故事至关重要,因此摄像人员使用运动镜头要基于一个前提:它对于故事的讲述有帮助。为移动而移动,并不是高明的做法。 本期我们将侧飞镜头的拍摄方式进行分类,进而从镜头语言的角度来分析运动镜头的用法。 侧飞镜头 侧飞镜头是无人机位于被摄主体的侧面运动所拍摄的画面,无人机运动方向与被摄主体的位置关系通常有平行和倾斜角两种,如下图所示。 侧飞拍摄大环境 当场景中的元素比较多时,无人机平行于场景运动,这样的镜头能够连续性地展示场景中的元素,拍摄的画面像一幅画轴一样延展开来,通常用于交代环境信息。 ↑ 纪录片《天地玄黄》 侧拍中近景 侧面拍摄中景甚至近景时,画面中的元素快速变化,充满了未知和期待感。 ↑ 大疆传媒作品《遇见海南人》,使用飞行器低角度拍摄 带前景侧飞 以带前景的画面为起幅,无人机侧飞拍摄,一方面能够为主体的出场制造期待感,另一方面能够呈现主体与环境的关系,这类镜头通常用于拍摄主体出场。 ↑ 电影《机械师2:复活》 跟拍侧飞 在拍摄跟随主体的画面时,侧飞是常会用到的一种拍摄方式。无人机侧飞的速度与主体的速度保持一致,主体在画面中的位置相对静止,展示了主体的运动方向及状态,使观众的视线能有所停留。在汽车广告或公路电影中我们常会见到这类镜头。 ↑ 大疆传媒航拍特斯拉广告 侧面跟拍人物追逐的场面时,人物在画面中的位置不变,画面中前后景快…
- 航拍怎么可能是随便飞呢! 2019年5月4日
-

摄像机的运动帮助表达场景中不同的情绪,是导演向观众传递情绪的一种方法,让我们看看不同的航拍镜头运动以及所表达的情绪。 上期我们分析了升降镜头不同的表达效果,本期让我们看看航拍的前进镜头和后退镜头在不同拍摄方式下,有哪些不同的用途。 前进镜头 航拍的前进镜头是指无人机向前运动拍摄的画面。从云台相机的镜头角度来分类,有以下几种常见的拍摄方式。 平拍前进 平拍前进拍摄的场景可以分成两种情况进行讨论,场景中有主体和没有主体。 1.前进没有主体 没有主体的场景,无人机缓慢前进,这类镜头通常用来交代环境。 ↑ 最美中国·叁|贵州镇远 端午龙舟 2.前进中有主体 在拍摄需要表现主体的场景时,无人机缓慢前进靠近被摄主体,通过与主体的距离变化影响景别大小,这类镜头通过在画面中“放大”主体,来强调主体。 ↑ 最美中国 · 拾壹 | 甘肃敦煌 梦萦石窟 扣拍前进 云台相机镜头向下,场景中的元素逐次入画,这类镜头通常也用于交代环境,与平拍画面相比,扣拍逐次展开的画面更具有期待感。 ↑ 纪录片《地球脉动》 1.前进的同时向上摇镜头 无人机向前飞行的同时,云台相机镜头向上摇起,逐渐露出拍摄主体。这种运镜方式一方面能够给观众营造期待感,可以用于拍摄主体出场,另一方面这类镜头具有开启感,还常用作影片的开场。 ↑ 文昌火箭发射场——最美中国 · 玖 | 海南文昌 牧箭逐星 ↑…
- 想要大片即视感?这几种镜头运动手法你不得不知 2019年5月4日
