-
 ;
;
1.业务描述 通过微信支付开通vip,判断信息更新后再跳转 2.产生问题 通过setTimeout进行间隔一秒发送请求,数据比较,成功更新后通过wx.navigateTo跳转,此时setTimeout依然在后台持续调用 3.解决思路 setTimeout在每次调用后将生成一个标识符,而且每次都不同,所以用一个数组来保存起来,同时在页面离开时候清除所有的定时器 4.代码 data: { oldVal: ”, timeList: [] }, onLoad: function(options) { this.pay() }, // 点击左上角返回箭头时候触发 onUnload: function(options) { for (let i = 0; i < this.data.timeList.length; i++) { clearTimeout(this.data.timeList[i]) } }, // 点击系统Home键返回上一步时候触发 onHide: function(options) { for (let i = 0; i < this.data.timeList.length; i++) { clearTimeout(this.data.timeList[i]) } }, checkIsUpdate: function…
- 小程序中setTimeout轮询判断数据更新后跳转 2019年9月4日
-
 ;
;
问题来源: 用户使用小程序时若关闭了定位权限,想要重新打开时操作不易,所以要引导去设置里重新打开 解决: 当第一次关闭授权定位后,wx.chooseLocation就会一直调用fail方法,所以当点击打开位置功能时,最好先判断当前是否关闭了定位授权(见wx.getSetting文档详情),再会跳出自定义弹框(showCon),引导前往设置打开定位 wx.chooseLocation({ success: function(e) { //允许打开定位 }, fail: () => { //不允许打开定位 wx.getSetting({ success: (res) => { if (!res.authSetting[‘scope.userLocation’]) { //打开提示框,提示前往设置页面 that.setData({ showCon: true }) } } }) } }) 由于前往设置需要使用button的open-type,因此弹框需要自定义,例如下方,不需要弹框的情况下引用button组件即可(详情见官方文档) //wxml <view wx:if="{{showCon}}" class="modal-mask" bindtap="changeModalCanc…
- 小程序中引导重新打开定位权限 2019年9月2日
-
 ;
;
一、逻辑运算符 &&(短路与) 特点:只要碰到了false或者等价于false的就短路,只要短路了就不会继续往后执行了。如果短路了,得到造成短路的这个值,如果不短路,得到的是第二个值 console.log( true && true ); // true console.log( 123 && ‘中国’); // 中国 console.log( false && true ); // false console.log( true && false); // false console.log(1 && 0); // 0 console.log( undefined && 0); // undefined console.log(null && 1); // null 二、逻辑运算符 || (短路或) 特点:只要碰到了true或者等价于true的就短路,只要短路了就不会继续往后执行了。如果短路了,得到造成短路的这个值,如果不短路,得到的是第二个值 console.log( true || true ); // true console.log( 123 || ‘中国’); // 123 console.log(…
- 短路运算 &&和|| 2019年9月2日
-
 ;
;
1、沉没成本陷阱 大卖场为了节约租金成本一般都地处偏远,去一趟不容易。 就像这个Costco,地处上海外环外,去一趟得开小汽车、打出租车、甚至有人不惜多次换乘地铁公交,光路上一来一回就得花起码四五个小时。 这样一来,你就会想,咱汽油费也花了,时间也花了,一定得多买点,才对得起我付出的时间和路费啊,所以就拼命买买买——这就是沉没成本陷阱。 像Costco、山姆会员店、麦德龙这类会员制超市,价格比一般大卖场更便宜,但还有个门槛,是你必须每年花两三百成为会员。这个会员费,也是沉没成本陷阱。 像我一个朋友的爸妈,平时都挺节省的。昨天顶着35度的烈日过去,在Costco挤了一天,最后竟然搬回家一万多块钱的东西,说累也累了、会费也缴了,不买白不买。 我们往往过分执念已经付出的时间、金钱,从而投入更多来值回“已付出的成本”,这是坑,得绕开。 2、货架陈列陷阱 我有个朋友,专门是给Costco、宜家、麦德龙这种大卖场做商品陈列设计的,一个月工资上五万。 为什么他能拿这么高的薪水?因为他的工作对这些大卖场来讲,很值钱。 他的工作的主要目的,就是让你在商场、卖场里面逗留的时间尽量长。逗留时间越长,在里面花钱的可能性就越大。 宜家大家都逛过吧?我每次去逛宜家,都有一种迷路的感觉,会不由自主地顺着它设计的路线,兜来兜去。 眼前和手边,一会出现好看的床品,一会出现晶莹…
- 沉没成本陷阱 2019年9月1日
-
 ;
;
1.什么是姿态模式 当无GPS信号且下视视觉模块不工作的情况下,飞行器会自动进入姿态模式。姿态模式不使用GPS模块进行定位,仅提供姿态增稳,若GPS卫星信号良好可实现返航。(个人发生两次失控情况均发生在夜晚,视觉模块失效需谨慎)
- 无人机知识 2019年8月25日
-
 ;
;
1.about:flags 2.打开Developer Tools experiments 3.
- chrome开启canvas调试 2019年8月22日
-
 ;
;
1.Canvas 状态的保存和恢复 Canvas的API提供了两个名叫save()和restore()的方法,用于保存及恢复当前Canvas绘图环境的所有属性。其中save()可以保存当前状态,而restore()可以还原之前保存的状态。 这两个方法再绘图中有着重要的作用,比如我们在绘图的时候需要使用多种颜色,颜色需要不时的切换。那么使用save()和restore()方法即可比较方便的实现此功能。 2.理解save()和restore() 对于save()和restore()方法,一开始有一个错误的理解,以为每一步都save()之后restore()就等同于command + z(或者ctrl + z),其实save()保存的只是CanvasRenderingContext2D对象的状态以及对象的所有属性,并不包括这个对象上绘制的图形。 3.Canvas中状态和非状态 在Canvas环境中绘图时,可以利用所谓的绘图堆栈状态。每个状态随时存储Canvas上下文数据。下面是存储在状态堆栈的数据列表。 当前的坐标变换(变换矩阵)信息,比如旋转或平移时使用的rotate()和setTransform()方法 当前剪贴区域 图形上下文对象(CanvasRenderingContext2D)的当前属性值 CanvasRenderingContext2D…
- Canvas中的save()和restore()有什么用? 2019年8月21日
-
 ;
;
1.问题描述 阿里云虚拟主机,数据库中的中文信息导入后都成了空的, 2.处理步骤 首先想到的是编码不一致,源数据库是utf8,因此设置设置阿里云数据库,相关操作 show variables like ‘character%’ /*查看编码方式*/ set names ‘utf8’ alter database name character set utf8 相关说明: character_set_client,character_set_connection,这两个是数据库操作导入或者导出解释字符集编码, character_set_results是客户端或者程序显示编码, character_set_database是数据库编码,尽量让这几个编码都统一,常用都设置成utf8编码。 执行set names ‘utf8’会同时设置character_set_client,character_set_connection,character_set_results的编码, 执行alter database name character set utf8;可以设置数据库编码 3,一顿操作后,发现依然无法正常显示,要么就是乱码 4.换个思路 既然目标数据库这么坑爹,那就源数据库导出时候换个编码,更换为gb2132后到处,再次执行导入操作可以正常显示…
- 阿里云虚拟主机,通过sql文件导入数据库后,包含中文的字段不显示 2019年8月18日
-
 ;
;
1.找到需要的图标,添加到购物车 https://www.iconfont.cn/ 2.打开购物车,点击下载代码 3.复制iconfont.css中的代码,放到app.wxss(全局样式,方便复用) 4.页面中使用 <text class="iconfont icon-gouwuche"></text>
- 小程序使用字体图标 2019年8月6日
-
 ;
;
This can be done using CSS transforms 1) For 12 equal slices, each slice angle will be 30 degrees. 2) We need to rotate each slice according to the angle between vertical axis and start of the slice. So the first slice will be rotated by 0deg and the last by 330deg 3) Additionally we need to skew each slice by minus (90deg – slice angle) In this case, it is -(90deg – 30deg) = skewY(-60deg) 4) Regarding the text: a) We need to unskew slice contents with skewY(60deg) b) In order to center the text in the slice we need to rotate it by half the slice angle, hence: r…
- 通过css如何等分一个圆? 2019年8月2日
-
 ;
;
let a1 = [ {id: 1,text: ”}, {id: 2,text: ”}, {id: 3,text: ”}, {id: 4,text: ”}, {id: 5,text: ”}, {id: 6,text: ”}, {id: 7,text: ”}, ] let a2 = [ {id: 1,text: ”}, {id: 2,text: ”}, {id: 3,text: ”} ] let a3 = [ {id: 3,text: ”}, {id: 4,text: ”}, {id: 5,text: ”}, ] let result = difObjectArray(a1, a2, a3) console.log(result) function difObjectArray (a1, a2, a3) { // 获取a1中不包含a2,a3的元素,a1,a2,a3所包含的字段可能不同,但都包含id // 取出各个数组的id let a1_key = a1.map((item) =>item.id) let a2_key = a2.map((item) =>item.id) let a3_key = a3.map((item) =>item.id) // 合并a2,a3 let concat = []….
- 多个对象数组求差值 2019年7月22日
-
 ;
;
1.申请免费证书 2.CDN配置 路径:CDN–>证书服务–>类型选择云盾证书 3.云虚拟主机配置 路径:云虚拟主机–>管理–>域名管理–>域名绑定–>强制HTTPS加密访问 ,此处点击开启即可 参考链接: https://help.aliyun.com/knowledge_detail/90611.html https://help.aliyun.com/document_detail/27118.html?spm=5176.11785003.0.0.e7e4142fB7MCdZ
- 阿里云虚拟主机开启https 2019年7月18日
-
 ;
;
1.相关代码 gotoAnchor: function() { const query = wx.createSelectorQuery() query.select(‘.cart-evaluation’).boundingClientRect() query.selectViewport().scrollOffset() query.exec(function(res){ res[0].top // #the-id节点的上边界坐标 res[1].scrollTop // 显示区域的竖直滚动位置 let distance = res[0].top + res[1].scrollTop wx.pageScrollTo({ scrollTop: distance }) }) } 参考链接: https://developers.weixin.qq.com/miniprogram/dev/api/wxml/SelectorQuery.html https://developers.weixin.qq.com/miniprogram/dev/framework/view/selector.html
- 小程序中的锚点跳转 2019年7月3日
-
 ;
;
1.方案一,动态获取渲染后的body高度 const dimensions = await page.evaluate(() => { return { width: document.body.scrollWidth, height: document.body.scrollHeight, deviceScaleFactor: window.devicePixelRatio }; }); await page.setViewport(dimensions); 代码放置在页面渲染成功,截图代码之前。 2.方案二,其实截图方法内自带相关的配置参数 await page.screenshot({path: ‘img/website.png’, fullPage:true});
- puppeteer全屏截图 2019年6月19日
-
 ;
;
1.报错信息 (node:13852) UnhandledPromiseRejectionWarning: TimeoutError: Navigation Timeout Exceeded: 30000ms exceeded 2.解决方法 const timeout = 180 * 1000 await Promise.all([ page.goto(‘http://website.com’, {timeout}), page.waitFor(‘body’, {timeout}) ]) 或者 await page.goto(‘http://website.com’, {timeout: 180000}) by default each time a page navigate to an url (page.goto) it waits for the event ‘load’ to be fired and by default it waits 30000ms, if the event (load) is not fired the page throw: Timeout Exceeded probably you are loading a heavy or slow page you should chan…
- puppeteer报错’UnhandledPromiseRejectionWarning’ 2019年6月18日
-
 ;
;
1.初始化 npm init npm install wechaty 2.创建js文件 const { Wechaty } = require(‘wechaty’) // import { Wechaty } from ‘wechaty’ Wechaty.instance() // Global Instance .on(‘scan’, (qrcode, status) => console.log(`Scan QR Code to login: ${status}\nhttps://api.qrserver.com/v1/create-qr-code/?data=${encodeURIComponent(qrcode)}`)) .on(‘login’, user => console.log(`User ${user} logined`)) .on(‘message’, message => console.log(`Message: ${message}`)) .start() 3.运行 node mybot.js 4.扫描二维码接入微信 复制命令行下的地址在浏览器中打开,使用微信扫码登录 5,完成 后续此微信发送或者接收的消息都会在命令行中显示 6.优化,命令行终端内显示二维码 npm –save i qrcode-…
- wechaty起步 2019年6月17日
-
 ;
;
1.下载 https://www.python.org/downloads/release/python-373/ 选择’Windows x86-64 executable installer’ 2.配置path python路径:C:\Users\Administrator\AppData\Local\Programs\Python\Python37 pip路径:C:\Users\Administrator\AppData\Local\Programs\Python\Python37\Scripts 两个都需要添加 3.安装模块 pip install requests
- python开发环境安装 2019年6月16日
-
 ;
;
1.问题描述 默认情况下,dispatchEvent只触发定义在目标上以及捕获阶段的事件 var event = new Event(‘eventName’); document.body.addEventListener(‘eventName’,function(){ alert(‘body’); }); document.addEventListener(‘eventName’,function(){ alert(‘document’); }); window.addEventListener(‘eventName’,function(){ alert(‘window’); },true); document.body.dispatchEvent(event); 此时,body和window会触发,document上的事件处于冒泡阶段并没有触发 2.解决,事件定义时候加入第二个参数 var event = new Event(‘eventName’,{ bubbles: true }); // 加入第二个参数 document.body.addEventListener(‘eventName’,function(){ alert(‘body’); }); document.addEventListener(‘eventName’,func…
- dispatchEvent如何触发冒泡 2019年6月16日
-
 ;
;
出于安全考虑,即日起,我们不再帮助用户无感知的申请腾讯云云 API 密钥,受此影响,腾讯云微信小程序解决方案 Wafer2 提供的 sdk.config.json 中的 qcloudSecretId 和 qcloudSecretKey 字段将为空,这会导致登录失败,并返回错误提示:ERR_REQUEST_PARAM 。 你可以通过以下两种方式修复该问题: 1. 关闭腾讯云代理登录,使用微信小程序 AppID 和 AppSecret 登录: 修改 server/config.js 中的 useQcloudLogin 为 false,并填写上 appId 和 appSecret 字段(分别为微信小程序的 AppID 和 AppSecret),重新部署代码即可。 2. 手动填写腾讯云云 API 密钥: 登录腾讯云云 API 密钥控制台申请云 API 密钥,并在 server/config.js 的 CONF 中添加如下三个字段: qcloudAppId: ‘你的腾讯云 AppID’, qcloudSecretId: ‘你的腾讯云 SecretId’, qcloudSecretKey: ‘你的腾讯云 SecretKey’, 重新部署代码即可生效。 由于上传接口也会使用到腾讯云云 API 密钥,如遇到上传接口报错,也请参考如上 2 的方法排查。 来源:…
- 小程序登录报错‘error : “ERR_REQUEST_PARAM”’ 2019年6月12日
-
 ;
;
1.依照文档进行到如下步骤,却找不到相关按钮 https://console.qcloud.com/lav2/dev 进行到第5步,找不到相关按钮及菜单 2。解决(这个按钮默认被隐藏) 工具 -> 工具栏管理 -> 自定义工具栏 -> 自定义工具管理 参考链接:https://blog.csdn.net/u013176866/article/details/89321281
- 小程序-开发环境开通-遇到的问题 2019年6月12日
-
 ;
;
1.新建.htaccess <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.html$ – [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /demo/index.html [L] </IfModule> 注意最后一行demo替换为自己项目的子路径 2.将.htaccess文件放入项目所在的目录中 3.无需重启apache
- vue路由history模式apache相关配置 2019年6月7日
-
 ;
;
在JavaScript中,有时候需要在一个不同的对象上重用一个函数,而不是在定义它的对象或者原型中。通过使用call(),applay()和bind(),我们可以很方便地从不同的对象借用方法,而不需要继承它们 – 这是一个在专业JavaScript开发者的工具箱中很有用的工具。 先决条件 这篇文章假设你已经充分了解了call(),apply() 和 bind() 以及它们的不同点。 来自原生prototypes的方法 在JavaScript中,你接触的几乎所有东西都是一个对象,除了string,number 和 booleans这样不可变的原始值。一个数组是一种对象类型,适合用于有序数据列表的遍历和修改,在它的原型中有很多有用的方法,例如slice,join,push 和 pop。 我们看到对象最常见的使用情况就是从一个数组中借用方法,因为它们都是列表类型的数据结构。最常被借用的方法是 Array.prototype.slice。 function myFunc() { // 错误, arguments是一个类数组对象, 不是一个真实的数组 arguments.sort(); // 借用 Array 原型中的方法 slice, 它接受一个类数组对象 (key:value) // 并返回一个真实的数组 var args = Array.prot…
- 在JavaScript中借用方法 2019年6月5日
-
 ;
;
1.问题描述 运行npm run unit报错 2.修改单元测试配置文件 路径: test/unit/jest.conf.js 移除: mapCoverage: true, 添加: "verbose": true, "testURL": "http://localhost/" 参考资源: aip:https://jestjs.io/docs/zh-Hans/using-matchers 配置参数:https://jestjs.io/docs/zh-Hans/configuration#collectcoverage-boolean 其它:https://www.jianshu.com/p/9786e3c66848
- vue-cli单元测试报错 2019年6月1日
-

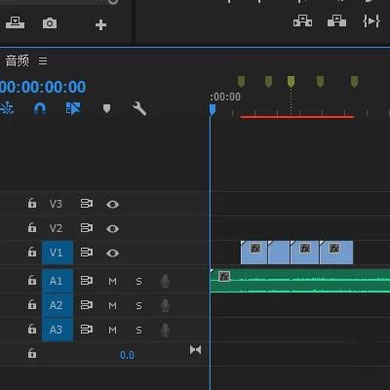
首先,创建音频特定位置 01 现在,一个音频与4个视频都已导入到pr中,显示在项目面板里。鼠标点住音频拖向右边的序列面板,使到软件自动生成一个序列,并且音频自动显示在音频轨道1中。 02 接下来,创建音频特定位置;创建音频特定位置,我们要给音频打标记,每两个标记之间的这个区间就是音频的特定位置。 按下播放按钮,播放音频,一边听音乐,一边在需要打标记的位置上按下键盘的M键,给这个位置打上一个标记。打上标记后,看序列播放头这里,在播放头这上面有一个绿色的标记,这就是标记的符号,表示已在音频这个位置上打下了一个标记了。 03 接着,再播放音频,当到达需要打标记的位置上,立即按下键盘的M,给这个位置打上一个标记。那么,如此操作,给音频在需要打标记的位置都打上标记。每两个标记之间就形成了一个区间,这个区间就是音频的特定位置了。 然后,多段视频准确放在音频每个特定位置上 方法一:逐个放置 01 鼠标移到项目面板这里,点住第一段视频,拖向序列面板这里的视频轨道1的第一个标记这里来。鼠标点住视频拖到标记这里时,你会感觉有一种吸附边,把这视频吸附在这里,同时,在这个标记上会出现一个三角小图标,如下图所示。 02 现在,视频轨道上的视频显示有点长,已超出两个标记这个区间。那么,鼠标放在视频的末尾端点住向左边推,当推到区间的末尾这个标记时,同样在标记这里出现一个三…
- pr多段视频如何准确放在音频每个特定位置上? 2019年5月10日
