-
 ;
;
一、校验数字的表达式 数字:^[0-9]*$ n位的数字:^\d{n}$ 至少n位的数字:^\d{n,}$ m-n位的数字:^\d{m,n}$ 零和非零开头的数字:^(0|[1-9][0-9]*)$ 非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$ 带1-2位小数的正数或负数:^(\-)?\d+(\.\d{1,2})?$ 正数、负数、和小数:^(\-|\+)?\d+(\.\d+)?$ 有两位小数的正实数:^[0-9]+(.[0-9]{2})?$ 有1~3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$ 非零的正整数:^[1-9]\d*$ 或 ^([1-9][0-9]*){1,3}$ 或 ^\+?[1-9][0-9]*$ 非零的负整数:^\-[1-9][]0-9"*$ 或 ^-[1-9]\d*$ 非负整数:^\d+$ 或 ^[1-9]\d*|0$ 非正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$ 非负浮点数:^\d+(\.\d+)?$ 或 ^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$ 非正浮点数:^((-\d+(\.\d+)?)|(0+(\.0+)?))$ 或 ^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d…
- 常用正则表达式速查手册 2021年11月4日
-
 ;
;
乔治·普罗蒂的“三十六种戏剧模式”,常被运用于小说影视等创作中。 这36种戏剧模式,几乎可运用于所有的戏剧、小说、故事、影视剧本等情节设计当中,加以巧妙组合,即能实现非同凡响的创意。 (种类)——1、求告 (主要人物)——求告者 (其它必要人物)——逼迫者 (细目)—— A:⑴帮助他去对付敌人 ⑵准许他去举行一件他应做而被禁止做的事 ⑶给与他一个可以终其天年的地方 B:⑴舟行遇灾的人,请求收留帮助 ⑵行事不端,被自己人斥逐而祈求别人的慈悲 ⑶祈求恕罪 ⑷请求收取葬骨和取回遗物 C:⑴替自己亲爱的人求情 ⑵在亲戚面前替另一亲戚求情 ⑶在母亲的情人面前替母亲求情 2、援救 不幸的人 1援救者2天降救星 A:⑴救援一个被认为有罪的人 B:⑴子女援助父母 ⑵受过恩惠的人报恩失救 3、复仇 复仇者 作恶的人 A:⑴为被害的祖宗或父母复仇 ⑵为被害的子女或后人复仇 ⑶为被害的妻子或丈夫复仇 ⑷为被侮辱的子女复仇 ⑸为妻子受侮辱(或几乎受侮辱)而复仇 ⑹为被害者的情夫复仇 ⑺为朋友被杀或者受损害而复仇 ⑻为姐妹被奸污而复仇 B:⑴为了存心做对,故意为难而复仇 ⑵为了趁人不在,暗加攘夺而复仇 ⑶为了蓄意谋害而复仇 ⑷为了故入人罪而复仇 ⑸为了逼奸强暴而复仇 ⑹为了夺取所有而复仇 …
- 三十六种戏剧模式 2021年10月28日
-
 ;
;
所谓恐吓营销,就是厂商虚张声势,故意夸大生活中的危险和疾病的潜在害处,借以推销自己或打击对手。其中看似令人信服、震惊的数据和原理,常常是任意夸张乃至随口编造的。
- 恐吓营销 2021年10月28日
-
 ;
;
vue提供了watch方法,用于监听实例内data数据的变化。通常写法是: new Vue({ data: { count: 10, blog:{ title:’my-blog’, categories:[] } }, watch: { count: function (newval, oldVal) { console.log(`new: %s, old: %s`, newVal, oldVal); } } }) 上述情况里data中的count属性可以直接监听,但是如果需要监听的数据是对象内的某一属性值的变化,直接watch对象blog是检测不到变化的,这是因为blog这个对象的指向并没有发生改变。有几个解决方法 1.深度监测 new Vue({ data: { count: 10, blog:{ title:’my-blog’, categories:[] } }, watch: { blog:{ handler(newVal,oldVal){ console.log(`new: ${newVal}, old: ${oldVal}`); }, deep:true } } }) 里面的deep设为了true,这样的话,如果修改了这个blog中的任何一个属性,都会执行handler这个方法。不过这样会造成更多的性能开销,尤其是对象里面属性过…
- Vue中watch对象内属性的方法 2021年9月14日
-
 ;
;
<el-table-column type="selection" :selectable=’checkboxSelect’ width="120"></el-table-column> checkboxSelect (row, rowIndex) { if (rowIndex == 0) { return false // 禁用 }else{ return true // 不禁用 } }
- el-table中type=’selection’的禁用 2021年8月25日
-
 ;
;
1. <template> <el-select v-model="hotel" filterable :filter-method="filterHotel" placeholder="请选择" clearable @clear="hotelClear"> <el-option v-for="item in options" :key="item.hotelcode" :label="item.hotelname" :value="item.hotelcode"> <span>{{ item.hotelname }}</span> <span>/{{ item.hotelcode }}</span> </el-option> </el-select> </template> 2. hotel:”, options: [ { hotelname: ‘选项1’, hotelcode: ‘aaa’ }, { hotelname: ‘选项2’, hotelcode: ‘b…
- el-select多字段搜索filter-method 2021年8月24日
-
 ;
;
window.tinymce.init({ toolbar: [‘fontsizeselect’], fontsize_formats: ‘8px 10px 12px 14px 18px 24px 36px 72px 96px 140px 280px’ })
- tinymce设置工具栏显示字体大小 2021年8月19日
-
 ;
;
1. <template> <div res="box" @click="action($event,123)"></div> </template> 2. action(e,index){ let boxWidth = this.$refs.box.clientWidth // box的宽度 let screenLeft = e.pageX // 鼠标距离屏幕左侧的距离 let boxLeft = this.$refs.box.getBoundingClientRect().left // box距离屏幕左侧的距离 let overHalf = (screenLeft – boxLeft) > boxWidth / 2 // 鼠标位置是否超过了容器的一半 }
- vue中判断鼠标是否超过了容器X轴一半 2021年8月13日
-
 ;
;
1.相关库 axios, vue-awesome-swiper 2.处理 npm install babel-polyfill –save npm install es6-promise –save 3.文件 main.js import Es6Promise from ‘es6-promise’ require(‘es6-promise’).polyfill() Es6Promise.polyfill() build/webpack.base.conf.js,enter下添加babel-polyfill entry: { "babel-polyfill":"babel-polyfill", app: ‘./src/main.js’ } 4.vue-awesome-swiper的处理 npm install –save vue-awesome-swiper@3.1.3 //指定版本,最新版不兼容旧浏览器 https://www.npmjs.com/package/vue-awesome-swiper
- vue项目兼容安卓4.4的处理 2021年8月6日
-
 ;
;
1.检测Apache是否支持mod_rewrite 通过php提供的phpinfo()函数查看环境配置,通过Ctrl+F查找到“Loaded Modules”,其中列出了所有apache2handler已经开启的模块,如果里面包括“mod_rewrite”,则已经支持,不再需要继续设置。 2.让apache服务器支持.htaccess /etc/apache2/apache2.conf AllowOverride初始为None,修改为All <Directory /var/www/> Options Indexes FollowSymLinks AllowOverride All Require all granted </Directory> 参考链接:https://www.cnblogs.com/muxiaoye/p/acb5d8103ab4b1ac6ca0ab394aa8cb1b.html
- wordpress开启apache2的路由重写 2021年8月1日
-
 ;
;
1.场景描述 通过select选择的目标中有多个属性要拿出,此时需要给v-model指定某一个属性用于回显,list结构如下 list:[{id:1,name’a’,age:12},{id:2,name:’b’,age:15}], form:{ name:” } 2.模板部分 给value绑定item,然后v-mode部分指定value-key <el-select placeholder="请选择" v-model="form.name" value-key="name" @change="change"> <el-option v-for="item in list" :key="item.id" :label="item.name" :value="item"></el-option> </el-select> 3.绑定change事件 change(e){ console.log(‘e=’,e) }
- element中el-select绑定多个值的处理 2021年7月13日
-
 ;
;
前言 本文讲述的最佳实践是从日常业务中总结而出的,不一定适合所有项目。毕竟每个公司或个人的项目不同,最佳实践也会有所不同。但是可以从这篇文章借鉴吸收一点有用的东西,有问题的地方也欢迎大家积极吐槽指正。 为了避免出现 我这明明可以,你那怎么不行 的尴尬情况,这里列一下文章涉及到依赖的版本号。 ├── webpack 5.39.1 ├── webpack-cli 4.7.2 ├── node 12.8.0 ├── npm 6.10.2 正文 初始化项目 1. mkdir test-app && cd test-app 2. npm init 首先添加一个入口文件 /src/index.js 和 webpack 配置文件 webpack.config.js,现在我们的目录结构如下 test-app ├── src | └── index.js ├── package.json ├── webpack.config.js 安装 webpack npm install webpack webpack-cli -D 开始搞事情 在 src/index.js 中随便写点东西 class Test { constructor() { document.writeTest(‘hello world’) } } new Test() 先来打个包看…
- webpack 最佳实践 2021年7月9日
-
 ;
;
1.代码 axios.get(`/ExcelExamLogByExamPlan?id=123`,{responseType: ‘blob’}).then(res => { const data = res.data const url = window.URL.createObjectURL(new Blob([data], {type: "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"})) const link = document.createElement(‘a’) link.style.display = ‘none’ link.href = url link.setAttribute(‘download’, ‘excel.xls’) document.body.appendChild(link) link.click() document.body.removeChild(link) }) 2.后记 文件下载后windows自带的excel打开始终提示格式类型错误,但是用wps可以打开,后来发现setAttribute部分设置把xlsx改为xls即可
- axios下载excel表格流 2021年7月2日
-
 ;
;
1.Request Payload结构 格式:{"username":"abc","password":"123456"} Content-Type: application/json;charset=UTF-8 2.Form Data结构 格式"username=abc&password=123456", Content-Type: application/x-www-form-urlencoded 3.总结 Request Headers部分的Content-Type会根据提交的参数格式自动匹配, Content-Type可以手动设置,但是并不会改变提交的内容本身
- Form Data与Request Payload及Content-Type之间的关系 2021年7月2日
-
 ;
;
1.文件路径 ./config/index.js 2.内容 这里我们对应了两个后端服务器,特殊的/api写在前面,通用的卸载后面 proxyTable: { ‘/api’:{ target:’http://abc.com:3101/’, changeOrigin: true, pathRewrite:{ ‘^/api’:” } }, ‘/’:{ target:’http://100.100.100.100:8001′, changeOrigin: true } } 页面内请求写法: axios.get(‘/api/list’) axios.get(‘/list’) 3.其他 配置保存后,记得重启npm开发环境,否子配置不会生效
- vue脚手架配置代理proxyTable 2021年6月30日
-
 ;
;
watch:{ shroleid:{ immediate:true, handler(id){ this.getData(id) }} }
- vue watch 第一次不触发 2021年6月28日
-
 ;
;
1.场景 btnB下的button位于btnB组件之中 2.点击btnA,触发btnB组件内的button的事件 <div ref="btnA" @click="clickA">直接点击</div> <div ref="btnB"> <button @click="clickB">被点击</button> </div> this.$refs.btnB.$el.firstChild.click()
- vue中点击一个元素触发另一个元素的点击事件 2021年6月28日
-

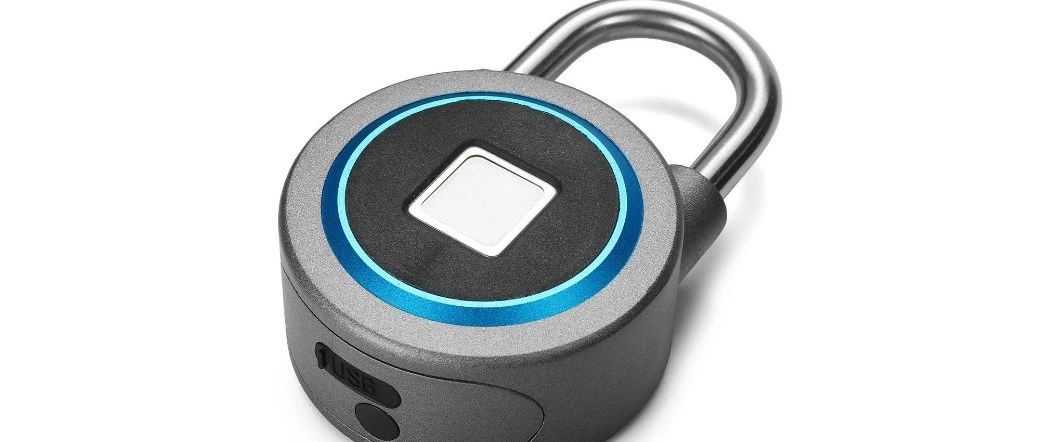
实验说明 在本实验中,我们将研究如何分析OKLOK智能锁安全性,并分析安卓APP,动态代码调试和BLE分析控制,最终实现使用我们的代码来远程控制智能门锁。 我们将首先使用BLE适配器和Gatttool与智能锁进行交互,并探索设备上存在的服务和特征。然后,使用JEB对安卓APP进行逆向,以了解服务和特征的含义。接着,我们将研究安卓APP和智能锁之间的BLE流量。使用Android BLE日志记录功能查看BLE流量,但也可以使用Ubertooth或任何其他BLE siffer。BLE流量和移动应用程序的分析将使我们看到了通信已使用AES加密。最后,我们将使用安卓APP插桩查找加密密钥和其他值,我们将使用它们编写自动脚本在无需任何身份验证情况下,来接管智能锁并解锁。 所需资源 硬件 智能门锁(OKLOK) BLE适配器 安卓手机(安装OKLOK应用程序) Ubertooth(可选) 软件 Wireshark Bettercap/Bleah Android device 1 Ubertooth-tools Jeb OKLOK.apk OKLOK_gadget.apk OKLOK智能锁介绍 OKLOK是具有蓝牙低功耗(BLE)功能的智能挂锁。除其他功能外,还可以使用适用于Android和ios的OKLOK应用从手机远程操作挂锁。在本实验中,我们将分析A…
- 破解与攻击智能门锁 2021年6月22日
-
 ;
;
<el-link class="link" type="warning" href="/static/商品资料导入文件.xlsx" download>下载excel模板(商品资料)</el-link> 文件实际存放路径public/static/商品资料导入文件.xlsx
- Vue下载本地静态资源 2021年6月22日
-
 ;
;
1.说明 ‘Content-Type’为’multipart/form-data’ 数据添加使用new FormData() <input type="file" accept=".xlsx, .xls" @change="handleClick"> import axios from ‘axios’ handleClick(e){ const files = e.target.files const rawFile = files[0] let formData = new FormData() formData.append("files", rawFile) axios({ method: ‘post’, url: ‘/SZM/WuZiGuanLi/UpLoadWuZiImgExcel’, data: formData, headers: { ‘Content-Type’: ‘multipart/form-data’, ‘Authorization’: localStorage.getItem("authorization") } }) } 2.jquery上传文件 <form> <input type=&q…
- axios文件上传 2021年6月22日
-

用一句话说,金字塔原理就是,任何事情都可以归纳出一个中心论点,而此中心论点可由三至七个论据支持,这些一级论据本身也可以是个论点,被二级的三至七个论据支持,如此延伸,状如金字塔。 这些事情可以很复杂,如:我们是什么,我们从哪里来,我们要到哪里去,世界经济五年的走势,以及中国社会保障体系的建立等等。这些事情也可以很简单,如:小贾见到姑娘为什么会脸红,老妈每天喝半斤白酒是不是很危险,以及当高中时候的梦中情人问你、她现在该不该带着三岁的女儿离婚、你如何回答等等。 对于金字塔每一层的支持论据,有个极高的要求:MECE(Mutually exclusive and collectively exhaustive),即彼此相互独立不重叠,但是合在一起完全穷尽不遗漏。不遗漏才能不误事,不重叠才能不做无用功。 金字塔的基本结构是:结论先行,以上统下,归类分组,逻辑递进。先重要后次要,先全局后细节,先结论后原因,先结果后过程。 1、结论先行:任何一次演讲和文章,只有一个思想,将其置于最前 2、以上统下:上下内容要有父子关系, 【案例】所有的工作计划一定是“目标最大”,目标——方案——风险——应急预案,向老板要的资源:人、财、物、时间、权力——五大资源一次要全。 所有的总结一定是“结果”最大,讲成绩先讲绝对值,再讲相对比;吹牛重点在价值贡献。 3、归类分组: 具有…
- 金字塔原理(简析) 2021年6月22日
-
 ;
;
import axios from ‘axios’ const CancelToken = axios.CancelToken const requestMap = new Map() let lastUniqueCode = ” const apiAxios = axios.create({ baseURL:’/’, timeout:10000 }) apiAxios.interceptors.request.use(function (config) { const uniqueCode = config.method + config.baseURL + config.url lastUniqueCode = uniqueCode if(requestMap.get(uniqueCode)){ config.cancelToken = new CancelToken(cancel => cancel(‘请不要重复提交!’)) } else { config.cancelToken = new CancelToken(cancel => requestMap.set(uniqueCode, cancel)) } return config; }) apiAxios.interceptors.response.use(func…
- axios.CancelToken防止重复发请求 2021年6月18日
-
 ;
;
<div class="editor-slide-upload" :class="multiple==false&&imgCount>0?’disabled’:”"></div> 方法一 icon可以是变量也可以是常亮,isLike只能是字符串,是类名,且likeClass为true时才有 <i :class="[icon,{‘isLike’:likeClass}]"></i> 方法二: classB和classC都是类名,都是字符串 <i :class=" { classB: true, classC: isC }"></i> 方法三: class绑定一个三元表达式 <i :class=" isRed?’class1′, ‘class2’ "></i>
- vue根据条件动态添加类名 2021年6月17日
-
 ;
;
.disabled /deep/ .el-upload–picture-card { display: none; }
- element修改组件样式 2021年6月17日
